

Tripit is a platform where travelers will be able to get all the necessary information and solutions for their travel needs. They will get to know about various states and amazing places in the world even before traveling.
A platform that meets the needs of the People and also cater for foreign travelers planing to visit a any part of World. Tripit is a platform where the travelers can get all the information about accommodation, transportation, lifestyle, security, food, tourist attractions, facts and also languages.

• 1 Month & 2 weeks
• October 2022 to November 2022
• Ui/Ux Designer
• Ui/Ux Designer
• Researcher

Figma

Photoshop

Illustrator

Zoom Videos

Google Forms

Corel DRAW

people face different problems in terms of getting the adequate information they need about their destination. people need to search different places online or social media to get verified information about their destination which most times they don’t get the accurate and detailed information about the location in terms of transport systems.



Goal is to create amazing travel experience to anybody and everybody. This platform creates all in one solutions to every travel needs such as;
• Different language options
• Full details about any destination
• Accommodation and every means of transportation
• Other travelers story about a location
• Travel itinerary
• Lifestyle.


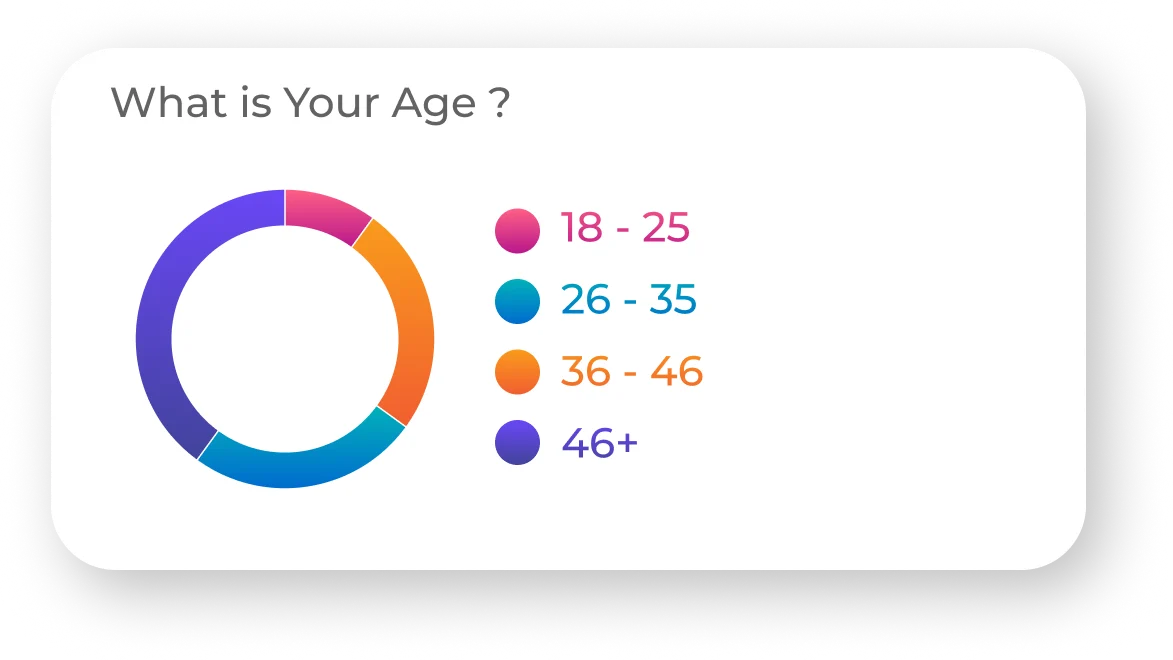
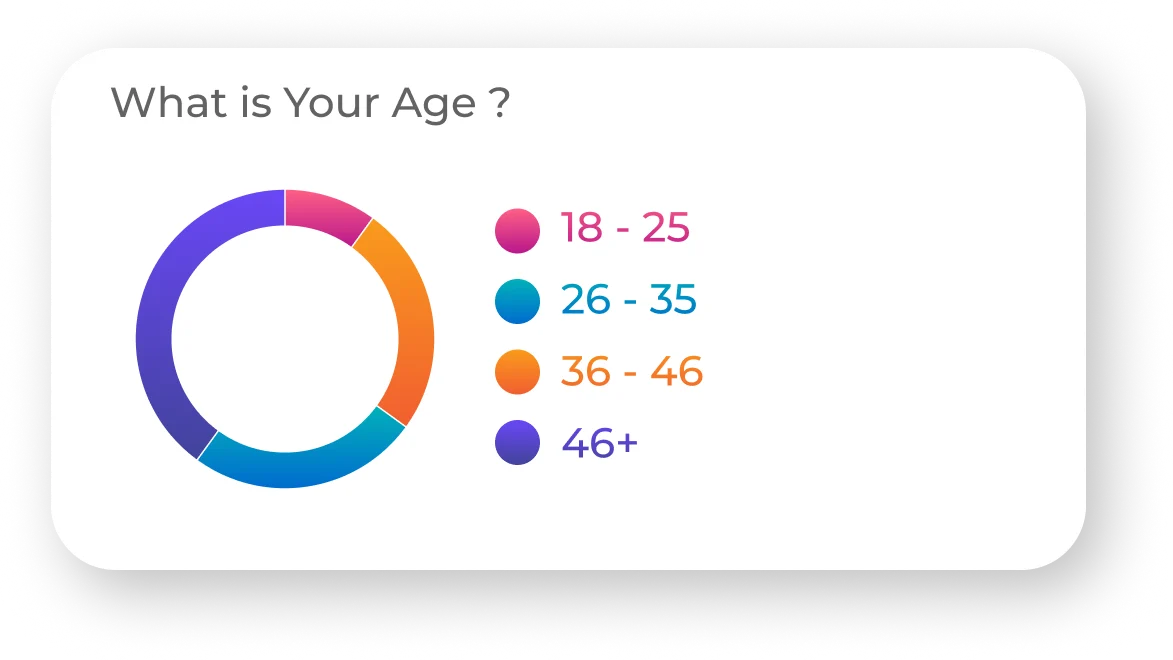
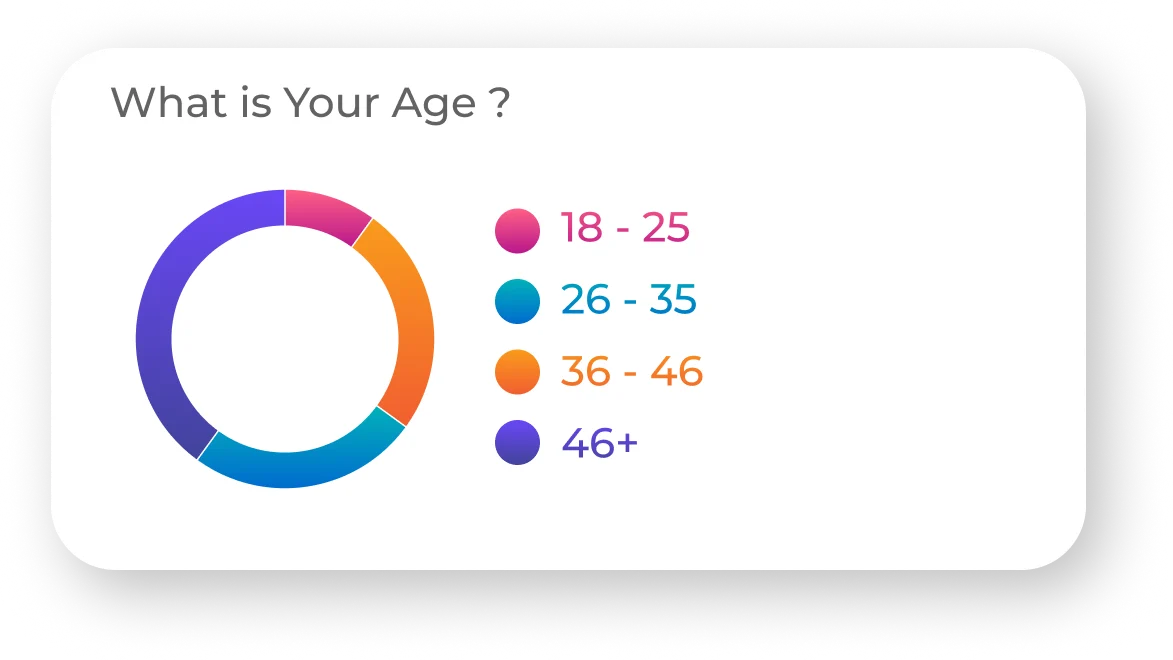
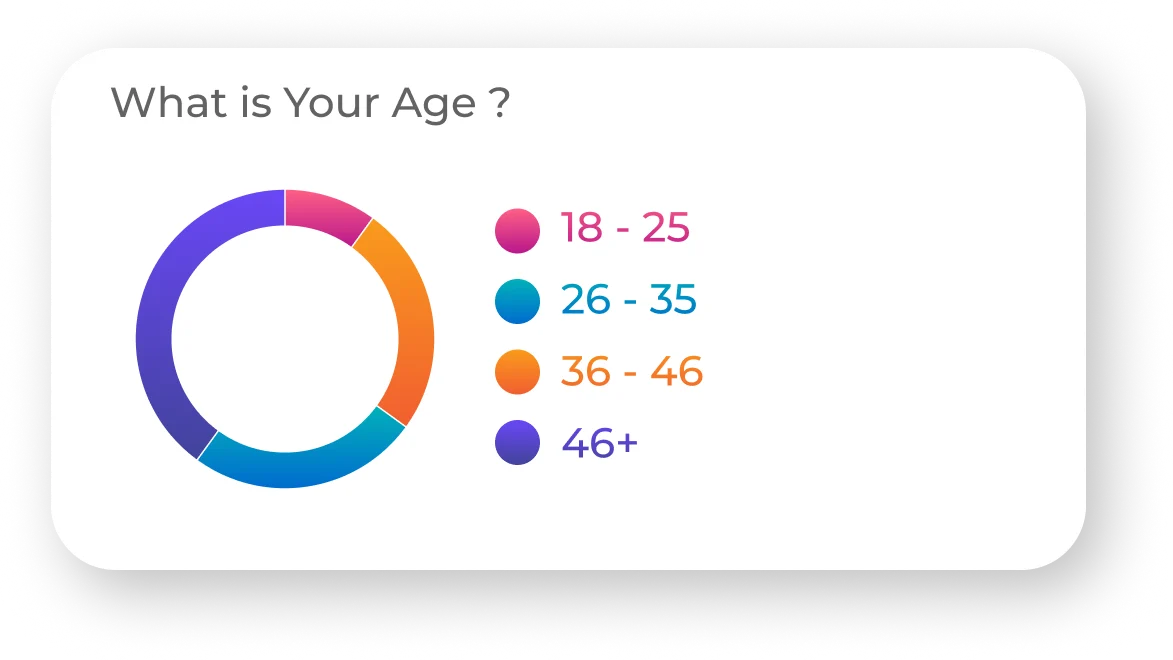
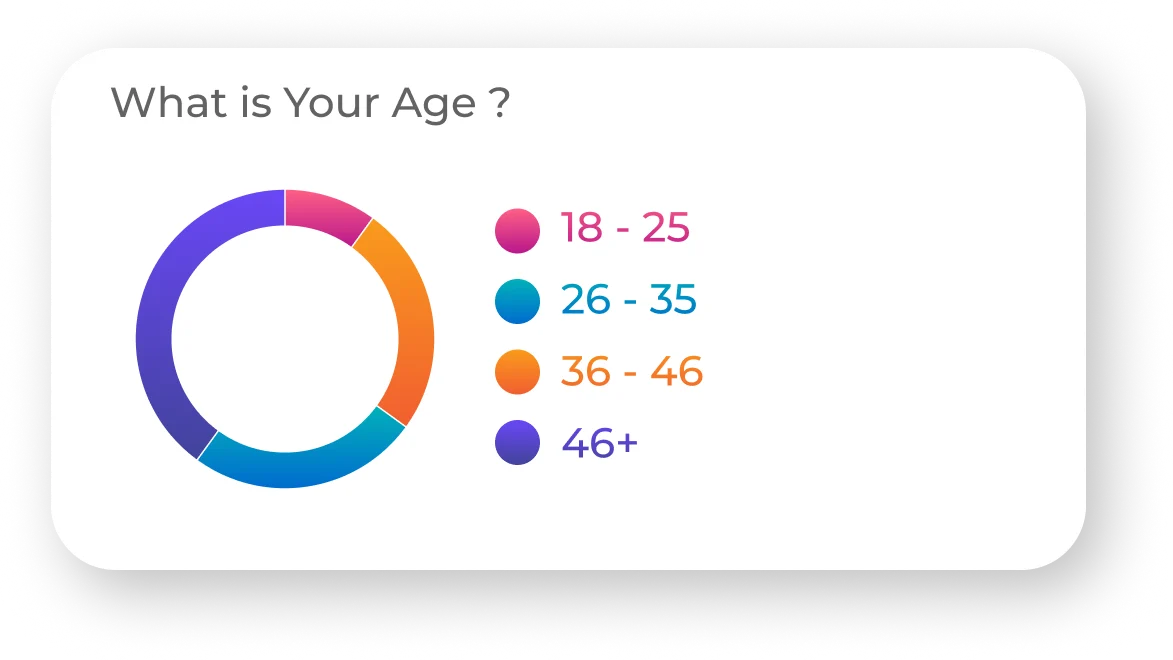
The following research questions were asked while conducting the survey interviews.

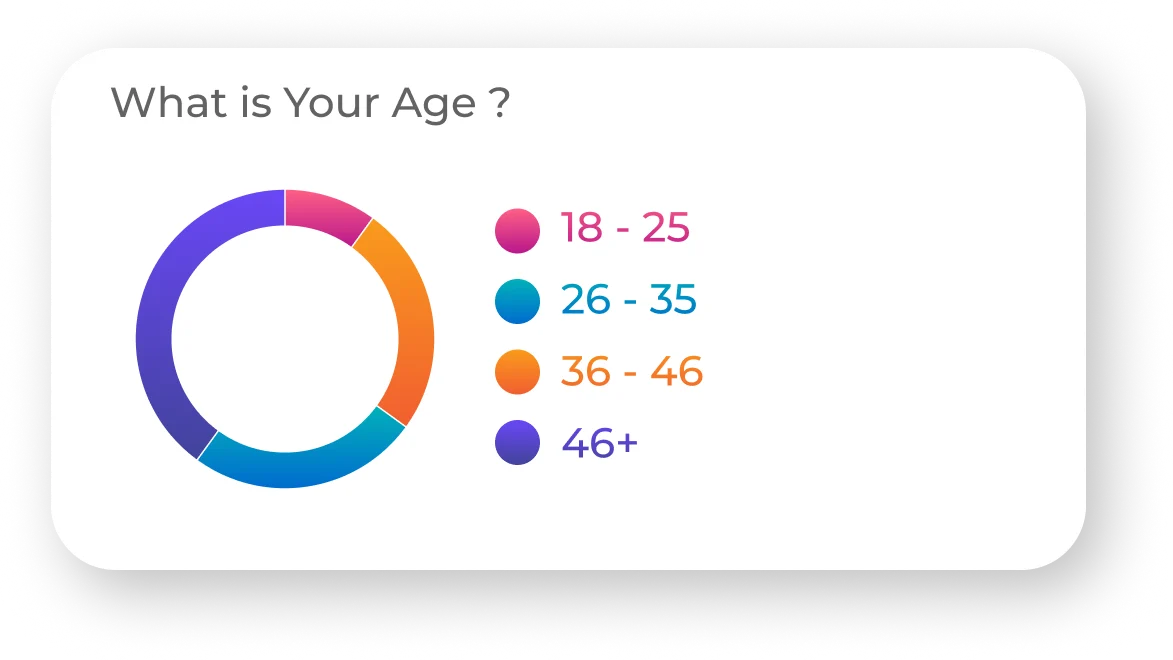
User research is a process to find out the user point of view, their frustrations and their struggle to get their understanding.







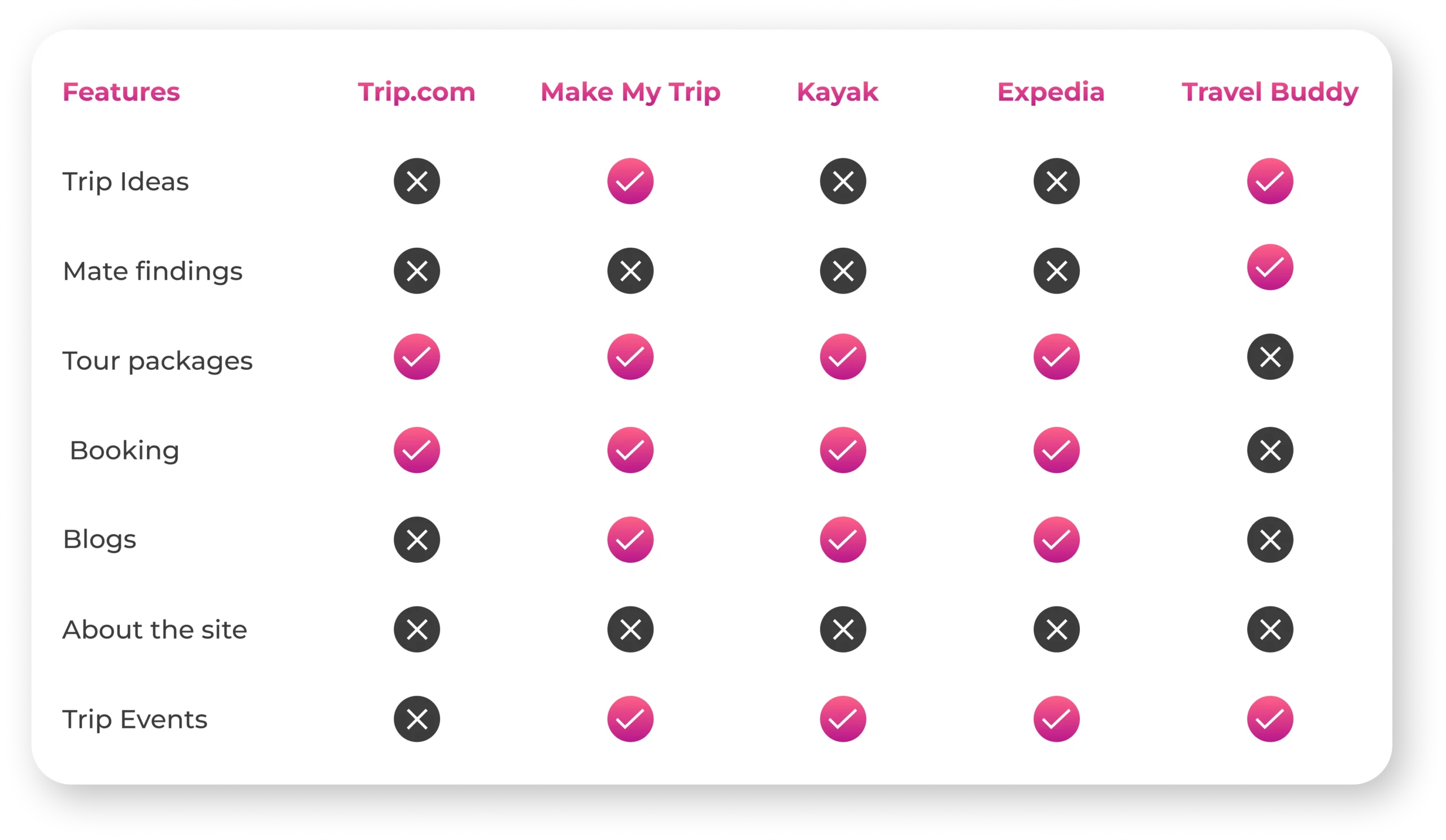
A competitive analysis is the process of categorizing and evaluating our competitors to understand their strengths and weaknesses in comparison to our own.


Creating characters helps to understand who the product’s users are. what their needs and expectations are, and how and for what purpose they will use the product.

“I love to Network with people and make the best out time but he find it hard to work in a well organized station.”
Location : 349 Wilkinson Court Fort Myers, FL 33901
Occupation : Graphic Designer
Marital Status : Single
Charles is student and a creative that love to explore his capacity with highly experienced personalities within and outside the states. As an extrovert he loves to Network with people and make the best out time but he find it hard to work in a well organized station.
• Working at a base that is not organized
• Getting High Network Friends
• Exploring with low budget
• Buying needs not wants
• Settings my own workstation
• Attending professional conference to network my potential
• Getting high payment clients
• Researching on needs before buying
Ambivalent / Creative / Analytical Thinker
Empathy Mapping helps us to identify the thoughts and feelings of a particular user. It does this by making look at the issue through their eyes, and empathizing with their feelings. The four quadrants refer to what the user : Said, Did, Thought, and Felt.
1. wants information at one place to save time.
2. wants to explore unexplored places.
3. Plan trip in advance.
4. Read about protocols(permits, COVID).
1. wants to travel to places rich in culture.
2. how to explore local unexplored places.
3. what to do and where to go.
4. if there is any cultural event happening.
1.reads blogs and other travelers content.
2. Explore place and its culture and tradition.
3. Shares feedback with friends and family.
4. Look through Instagram feed to know about places that can be visited.
1. Excited for trip.
2. Better travel experience if tickets can be booked prior.
3. Lengthy process of searching about a place.

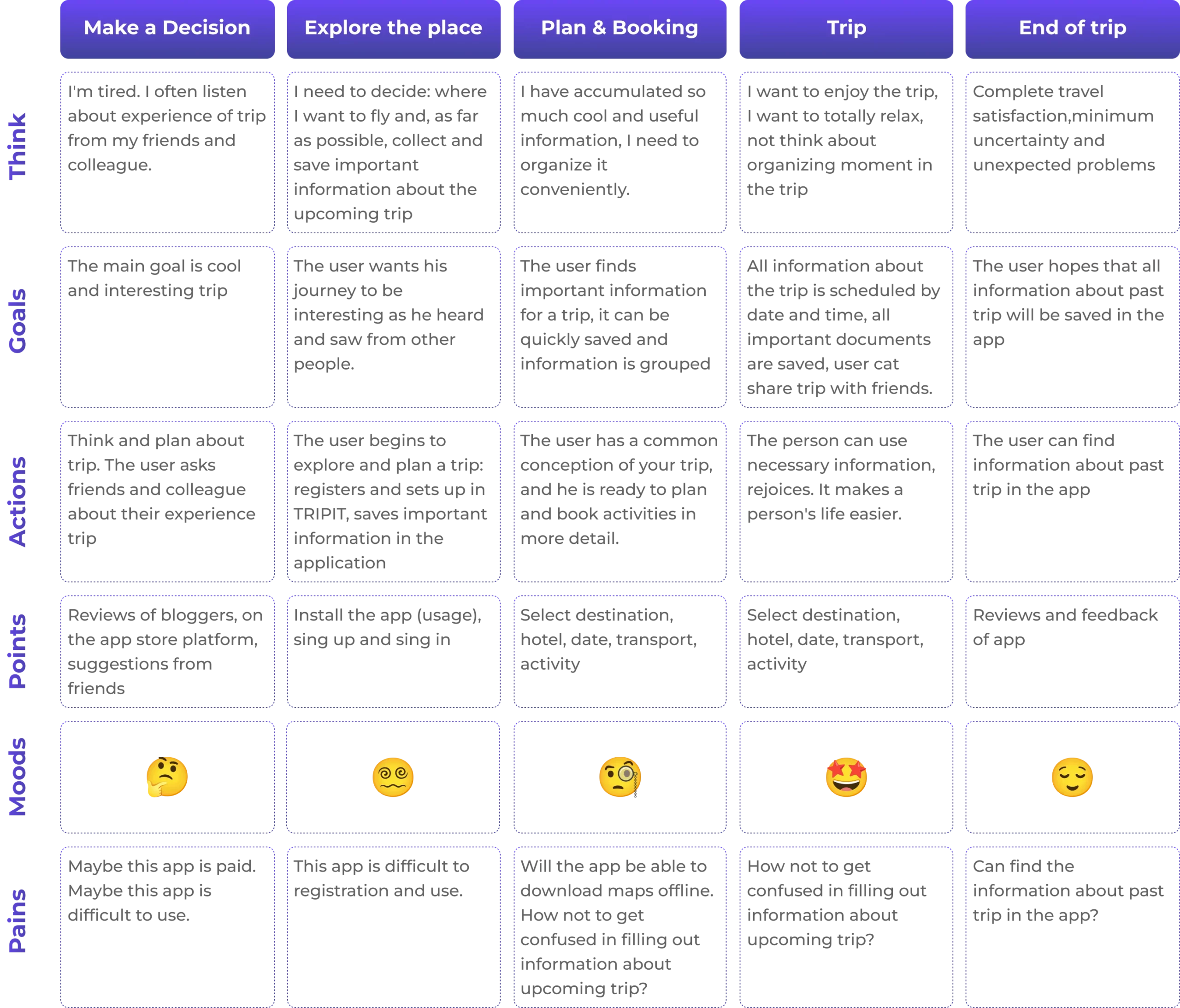
A user Journey Map is a method of visualizing the entire end-to-end user experience that an user will go through in order to accomplish a goal. It is a powerful technique for understanding what motivates your customers – what their needs are, their hesitations, and concerns.


Saani’s a graphic designer, and he needs to plan a trip with his long-distance friend. However, Saani doesn’t know how to do this he wants advice on where they should go stay while they are away from home together.
When he did his research, he came across an app called Tripit. He has been happy with the results ever since: now whenever it’s time to plan a trip or go on one, all of his information is available in one place


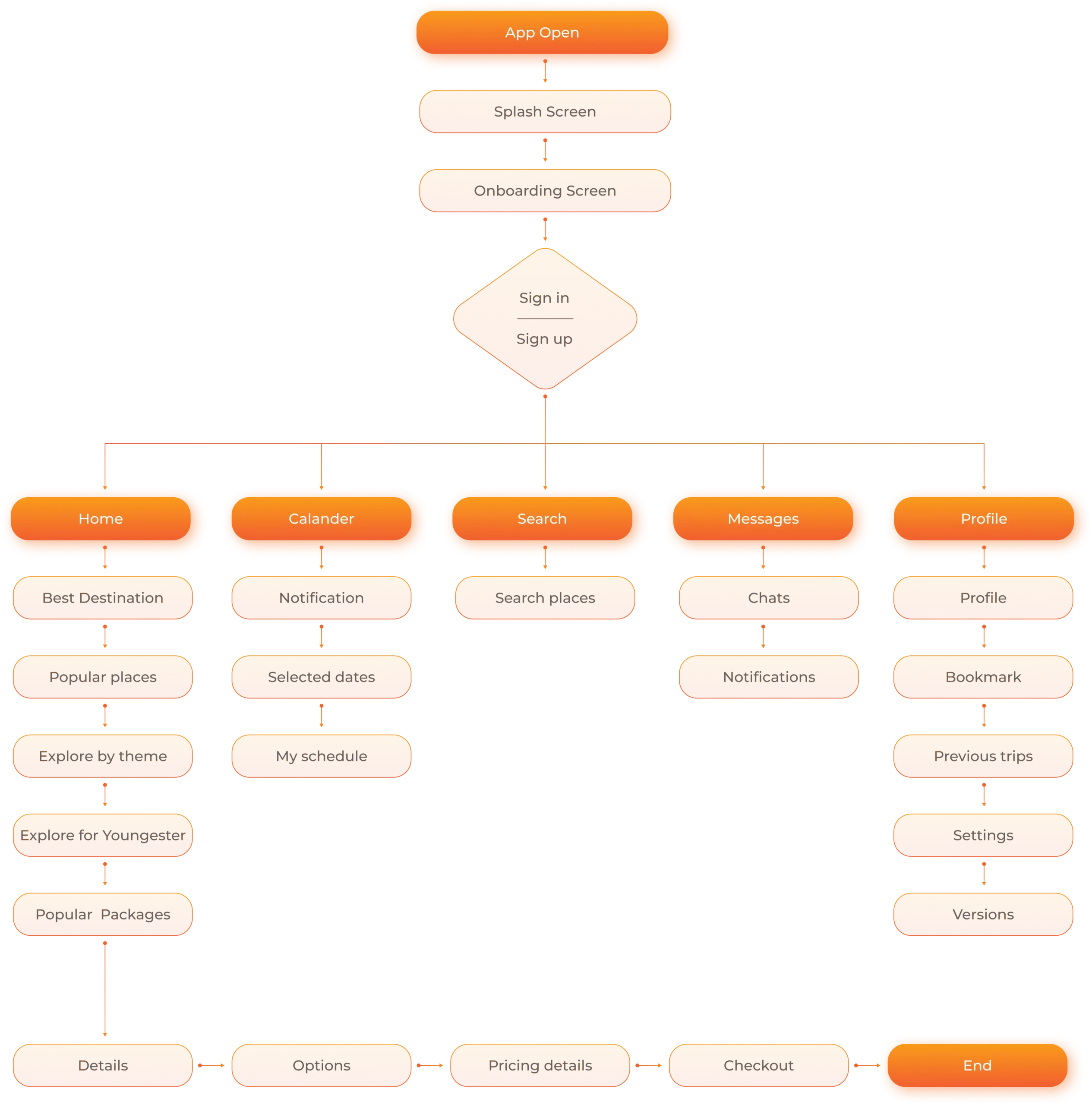
Created User Flow diagrams to display the complete path a user takes when using a product. The path taken by a prototypical user on an app to complete a task. The user flow is consciously kept easy hence that the app users can reach their desire to put it on without much effort.

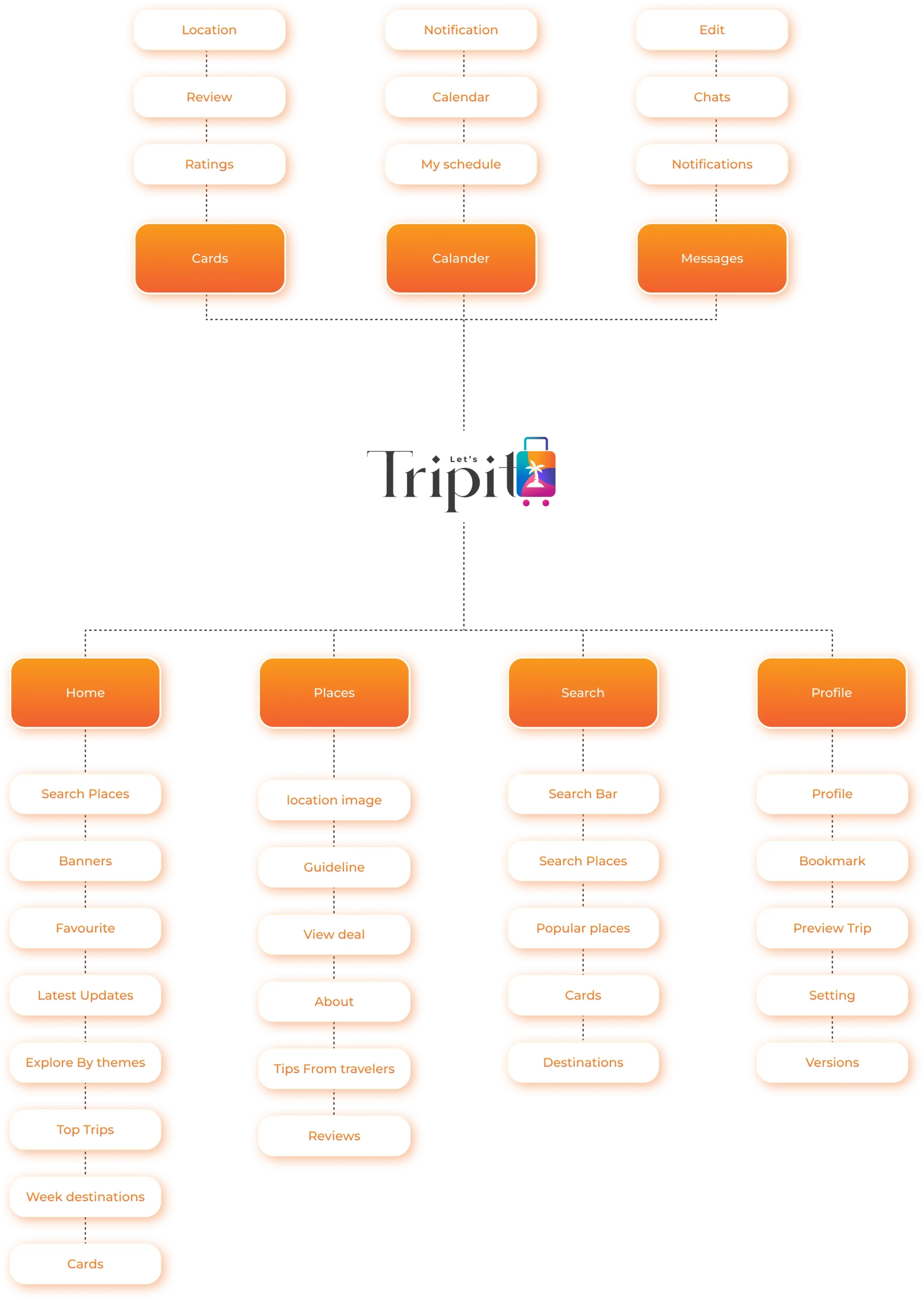
IA is a visual representation for users so that user can get to know about features and functionality of the product and they could find anything easily.


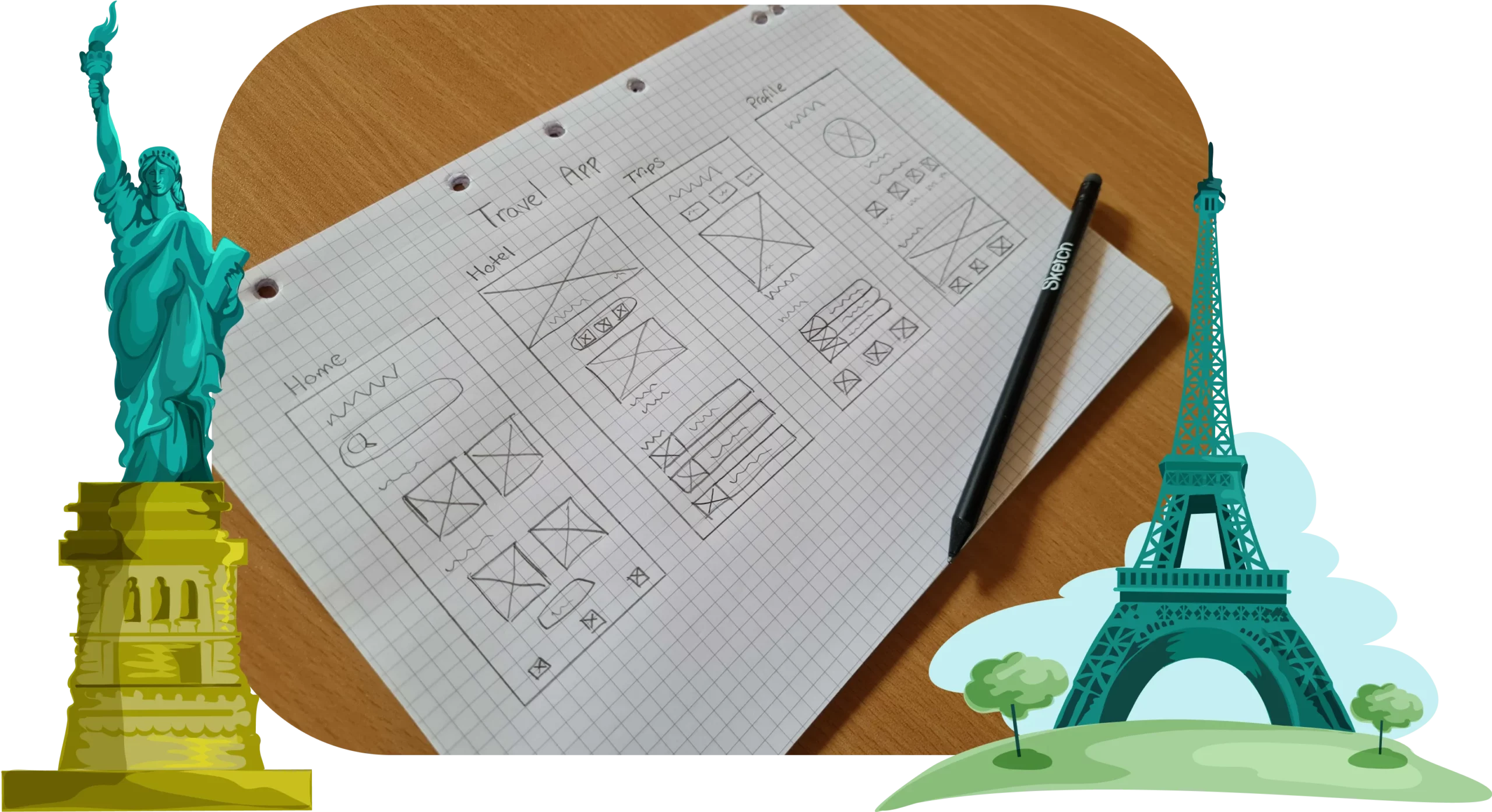
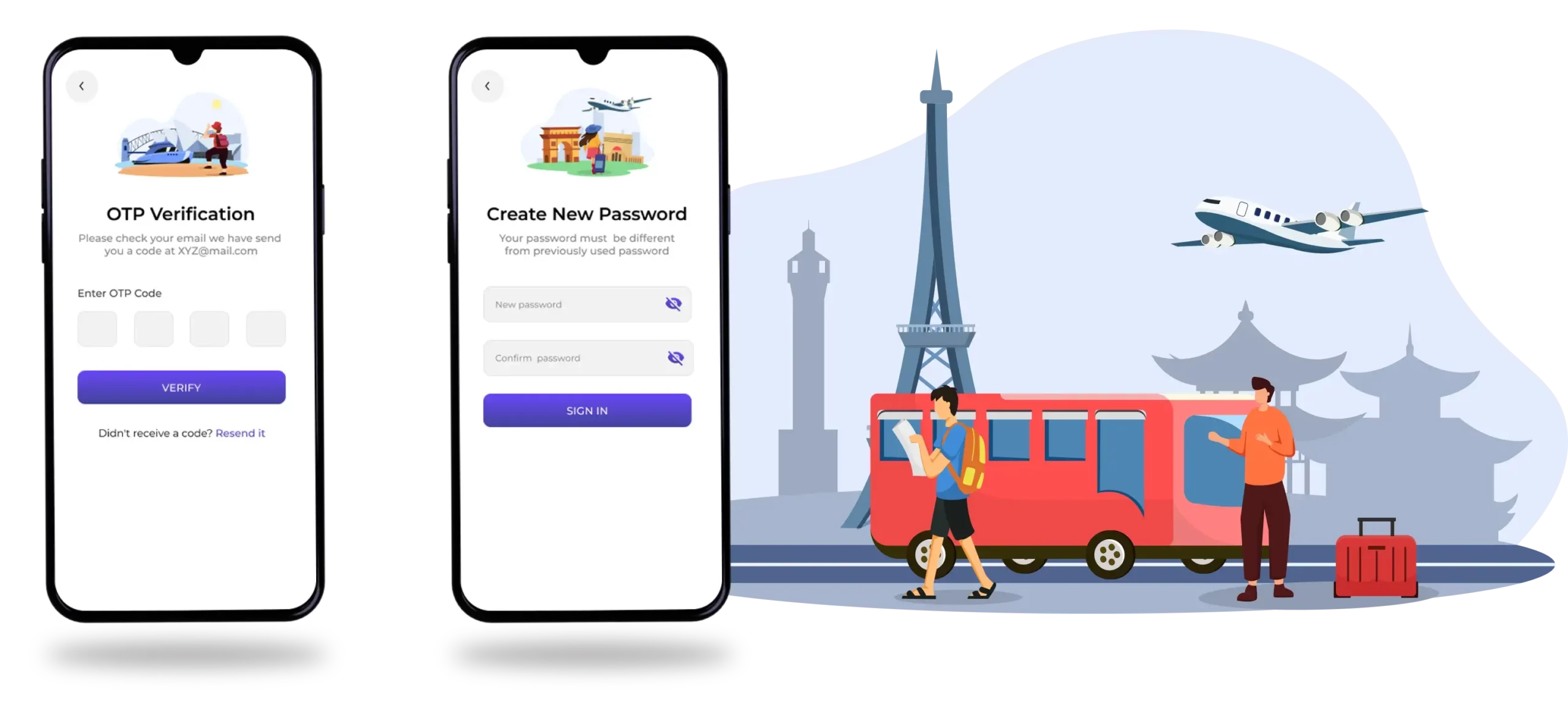
One of the best way that allows you to test your ideas is paper prototyping. I made paper sketches of all the screens, which were refined in later stages of the work. With paper prototyping. I was able to quickly validate design decisions.

One of the best way that allows you to test your ideas is paper prototyping. I made paper sketches of all the screens, which were refined in later stages of the work. With paper prototyping. I was able to quickly validate design decisions.


Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz


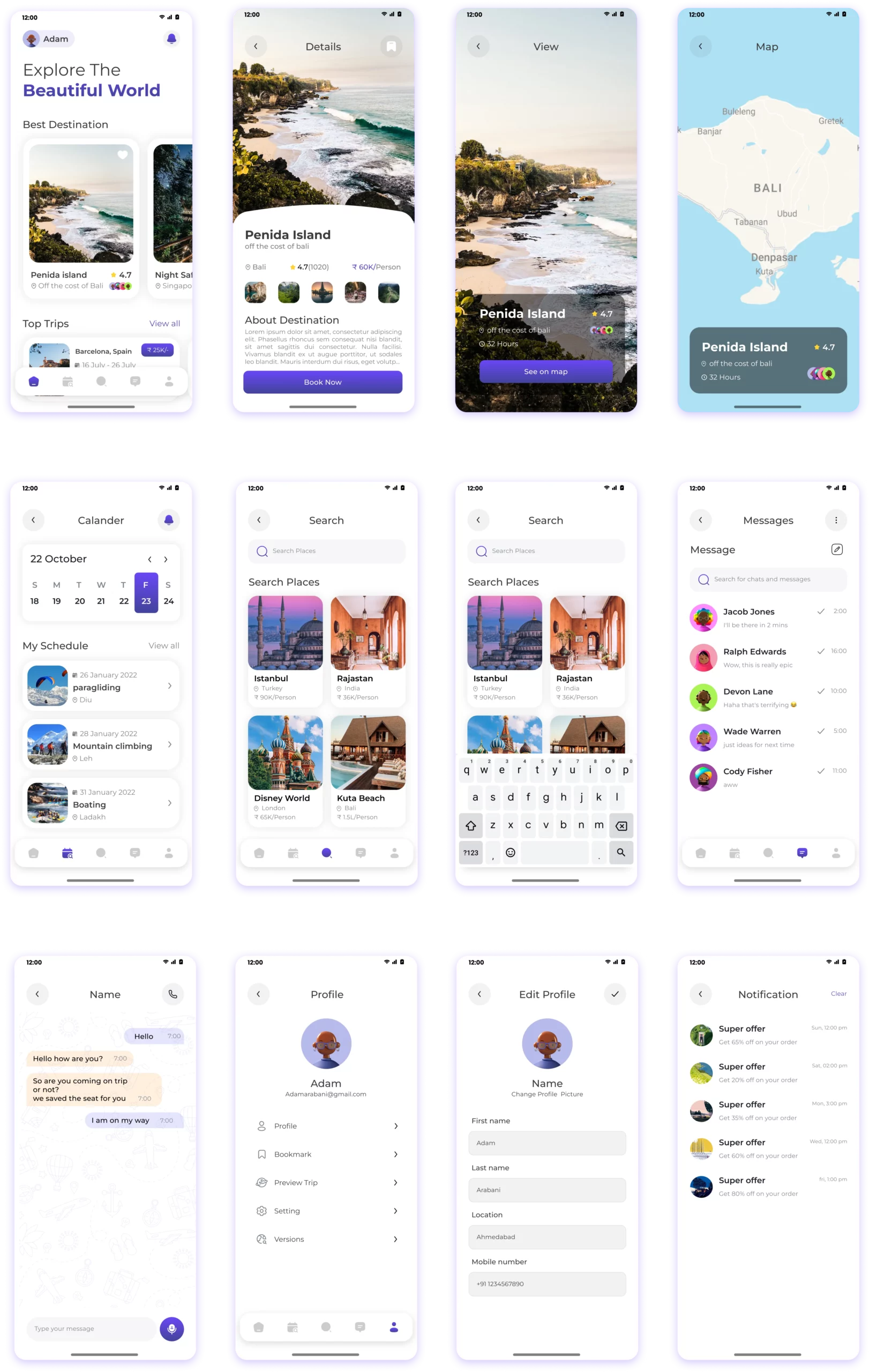
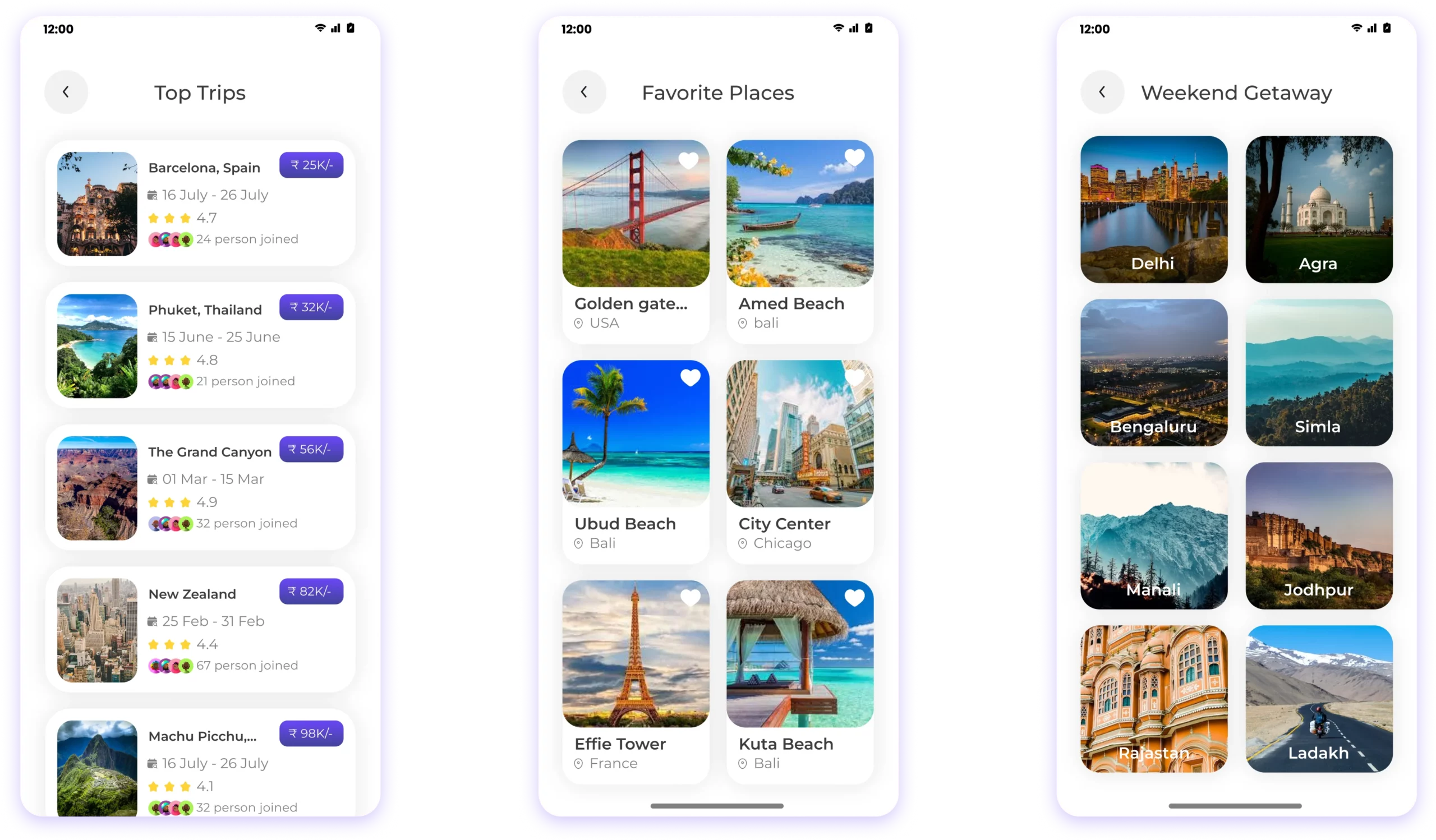
Visual design is the use of imagery, color, space, typography, and layouts to enhance usability and improve the user experience.








After the visual design was complete I tested the prototype with FIVE representative users to see how user friendly the application is. The test was conducted over Skype video calls where the participants were given the tasks while I observed how they navigated through the application
The participants were able to navigate through the app fairly easily. They appreciated the interface.
• What users need is different from what you think they need, hence, research is key.
• Iteration is constant however you shouldn’t aim for perfection; creating a MVP
• The PDC phase opened my mind to a better understanding of how products that solves a problem are designed.

I really appreciate your taking the time to check my case study out!
It will be grateful to hear your feedback.
Let’s get in touch
Got a project in mind? Share the details of your project.

Or contact us using other ways