Compliance and Inspection Solution




UX/UI
Web & App design
UX design
UI design

DAYS
60+
SCREENS
120+
PLATFORM
WEB
COMPONENT'S
80+


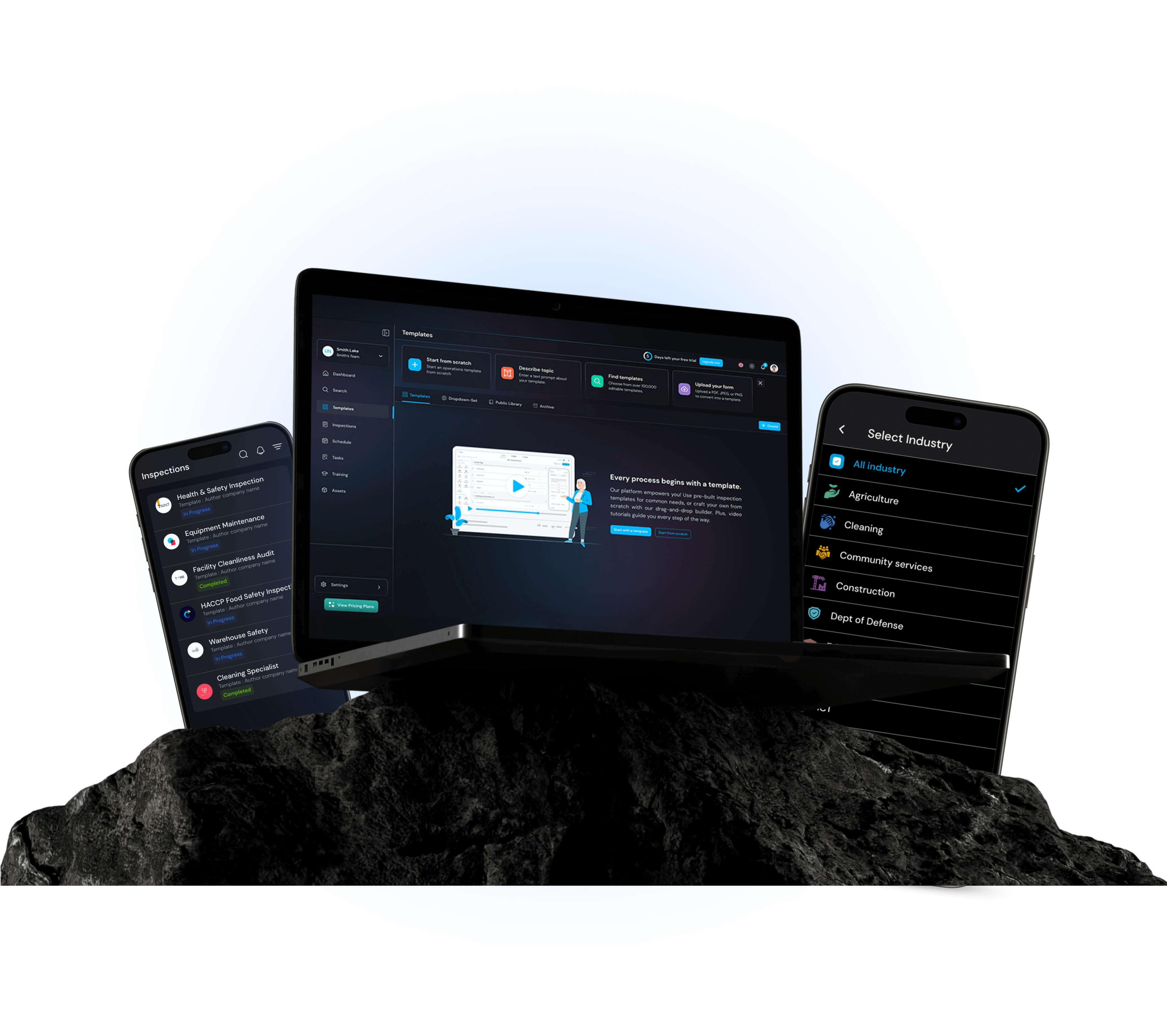
Our web platform offers a simple, user-friendly interface, designed to streamline all aspects of the inspection process. Build and customize templates effortlessly, conduct detailed inspections, and manage reports from anywhere.
With robust cloud capabilities, users can ensure every inspection is thorough, standardized, and accessible in real time.
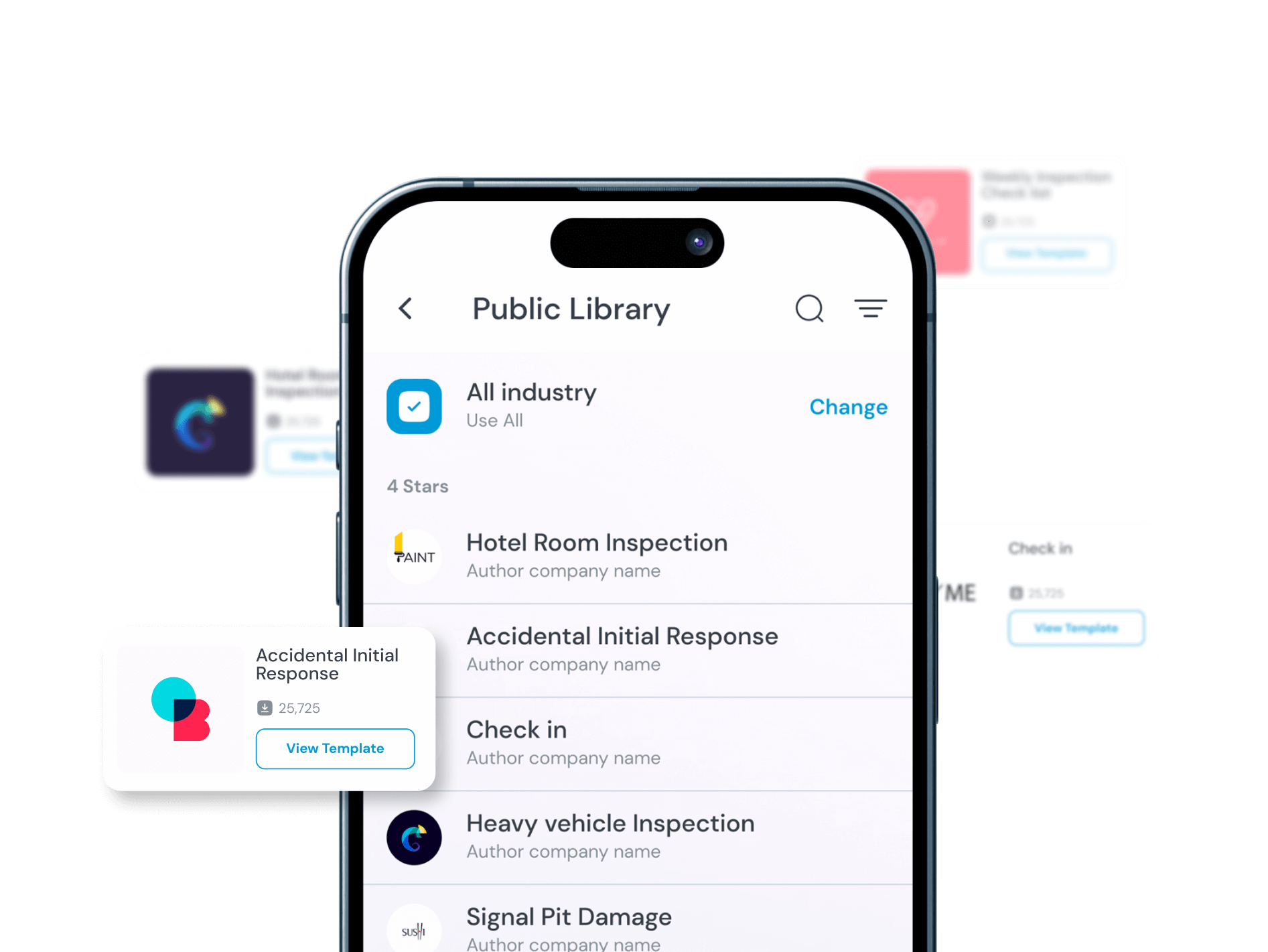
With the mobile app, inspections are easier than ever. Users can conduct inspections, generate reports, and share them instantly—all from their mobile devices.
Whether in-house site or out door, the mobile app ensures seamless access, allowing users to download, fill, and complete reports on the go, empowering field inspectors and teams with quick, reliable tools.

Managing inspections with outdated, manual, and paper-based processes leads to inefficiencies. Teams struggle with lost data, incomplete reports, and delays in identifying and resolving issues. This lack of real-time visibility can result in operational risks, missed compliance, and lowered productivity.
Compliance and Inspection Solution transforms the inspection process by digitizing workflows and providing a cloud-based platform for real-time inspections. With features like customizable templates, automated reporting, and instant data access, teams can perform and track inspections seamlessly. The platform ensures that every detail is captured, reports are shared instantly, and compliance is always up to date—reducing risk and improving efficiency.
The wireframes provide a visual blueprint of the Compliance and Inspection Solution web platform, showcasing its intuitive layout and seamless user interface.
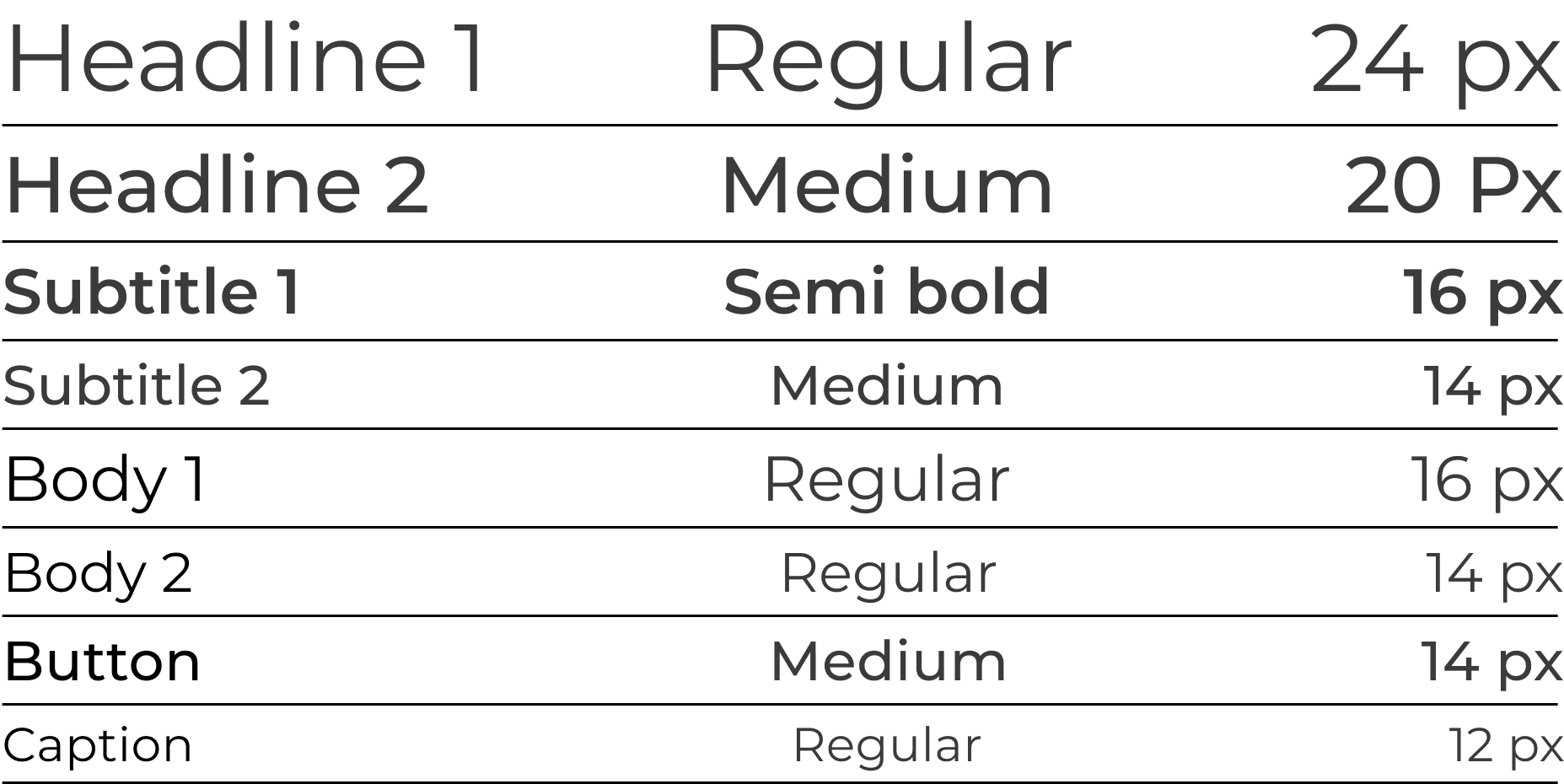
{ Colors & Typography }



{ Web Grid System }

{ Mobile grid System}

-React, Tailwind

-Node.js

-MongoDB

-S3 Bucket

-AWS

-React Native





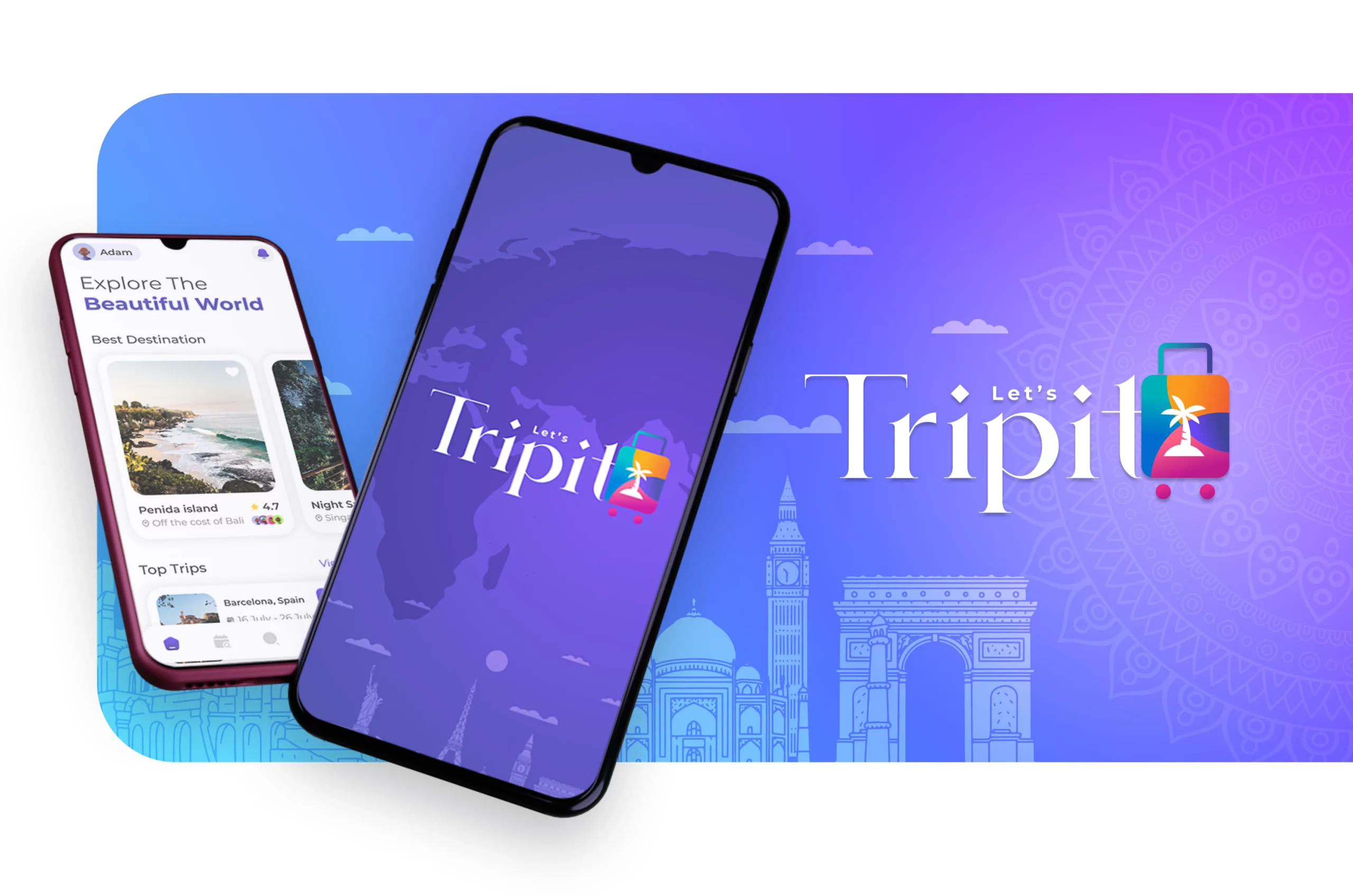
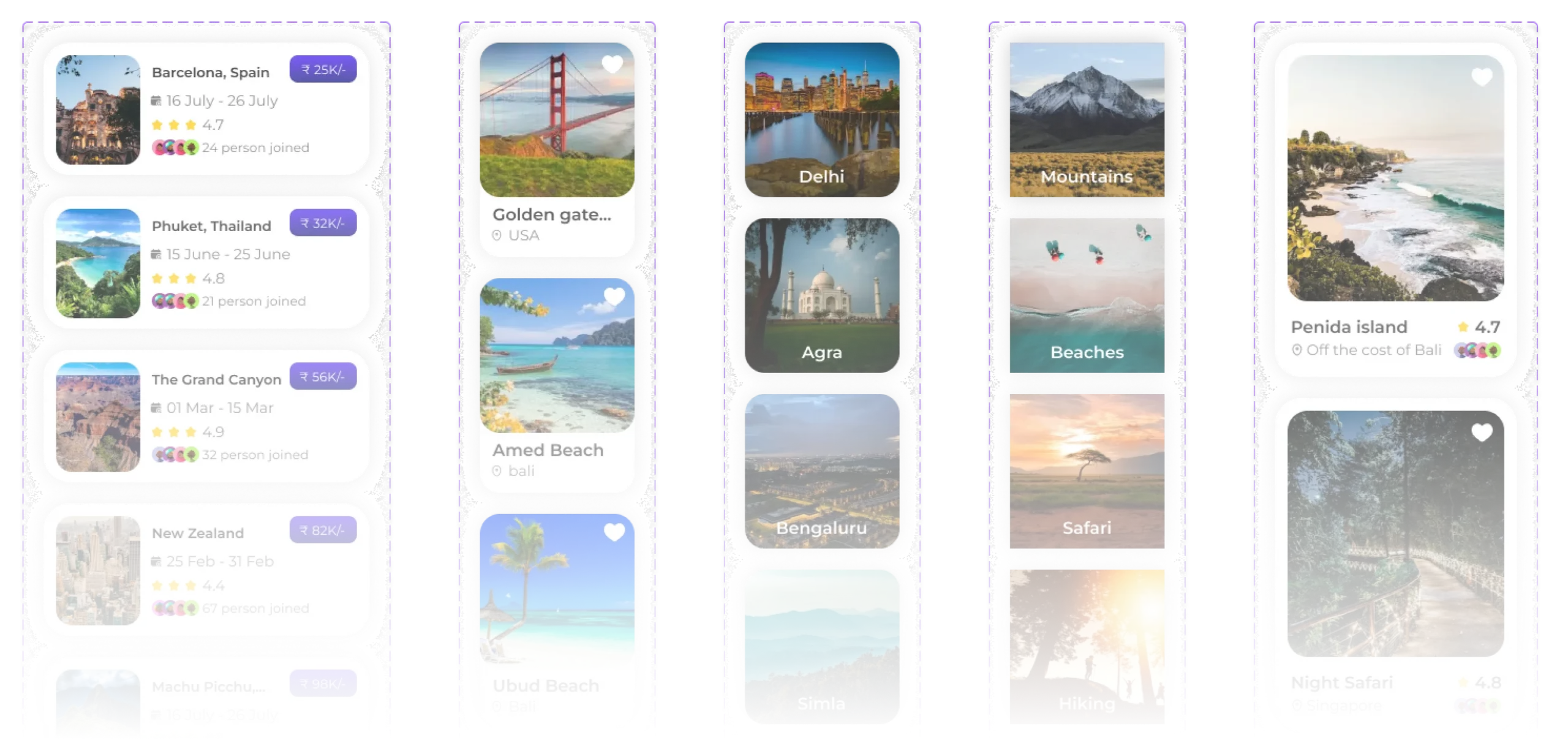
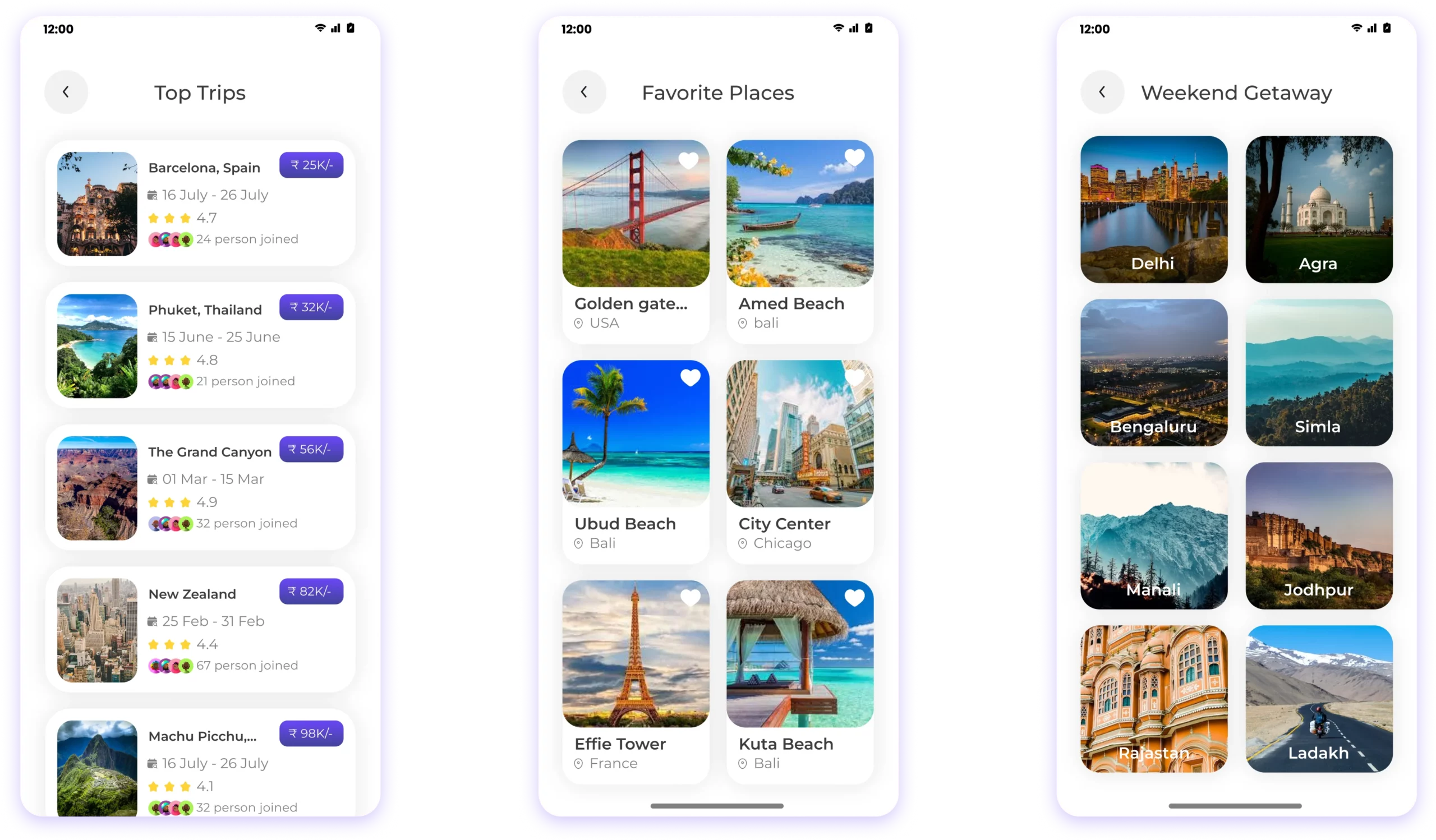
Tripit is a platform where travelers will be able to get all the necessary information and solutions for their travel needs. They will get to know about various states and amazing places in the world even before traveling.
A platform that meets the needs of the People and also cater for foreign travelers planing to visit a any part of World. Tripit is a platform where the travelers can get all the information about accommodation, transportation, lifestyle, security, food, tourist attractions, facts and also languages.

• 1 Month & 2 weeks
• October 2022 to November 2022
• Ui/Ux Designer
• Ui/Ux Designer
• Researcher

Figma

Photoshop

Illustrator

Zoom Videos

Google Forms

Corel DRAW

people face different problems in terms of getting the adequate information they need about their destination. people need to search different places online or social media to get verified information about their destination which most times they don’t get the accurate and detailed information about the location in terms of transport systems.



Goal is to create amazing travel experience to anybody and everybody. This platform creates all in one solutions to every travel needs such as;
• Different language options
• Full details about any destination
• Accommodation and every means of transportation
• Other travelers story about a location
• Travel itinerary
• Lifestyle.


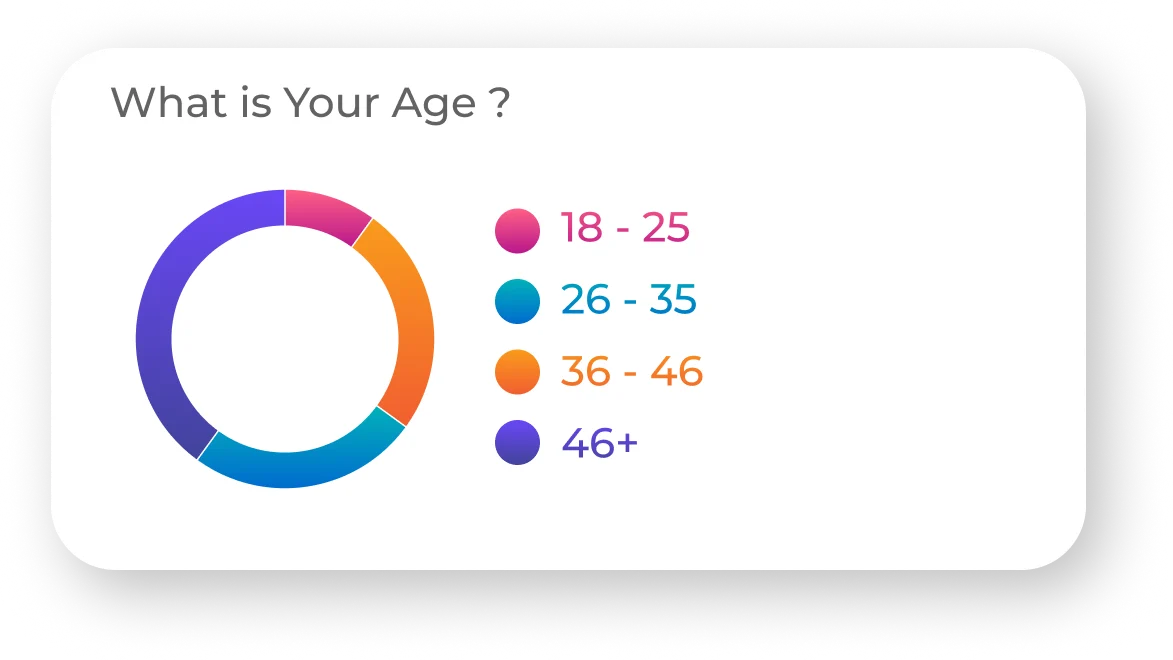
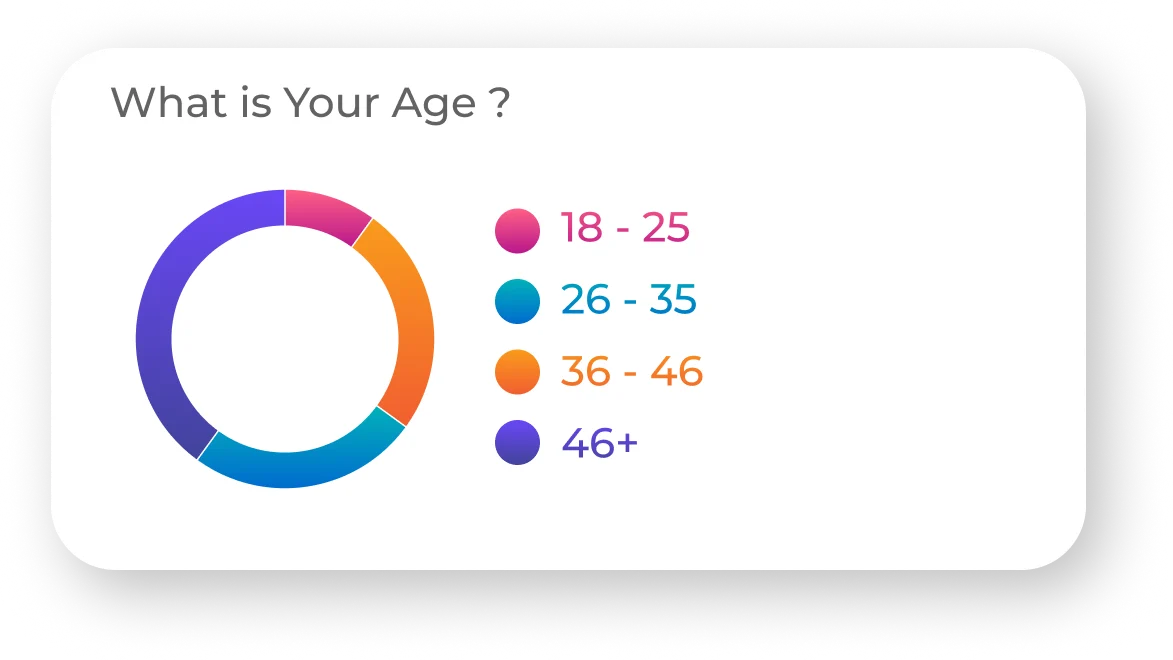
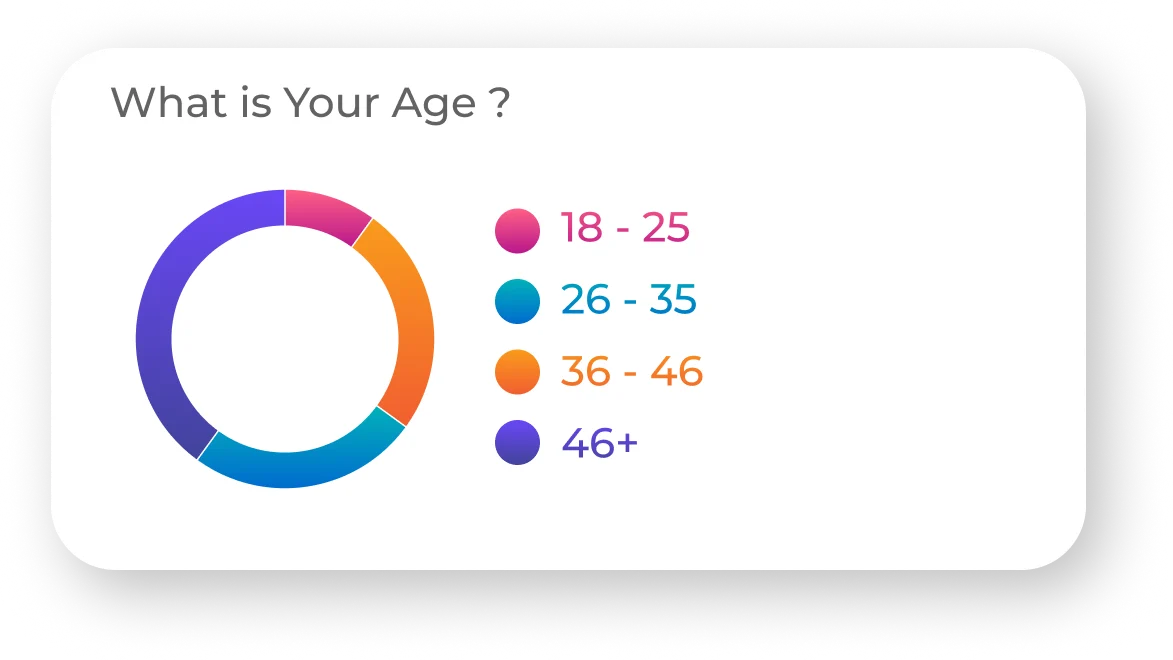
The following research questions were asked while conducting the survey interviews.

User research is a process to find out the user point of view, their frustrations and their struggle to get their understanding.







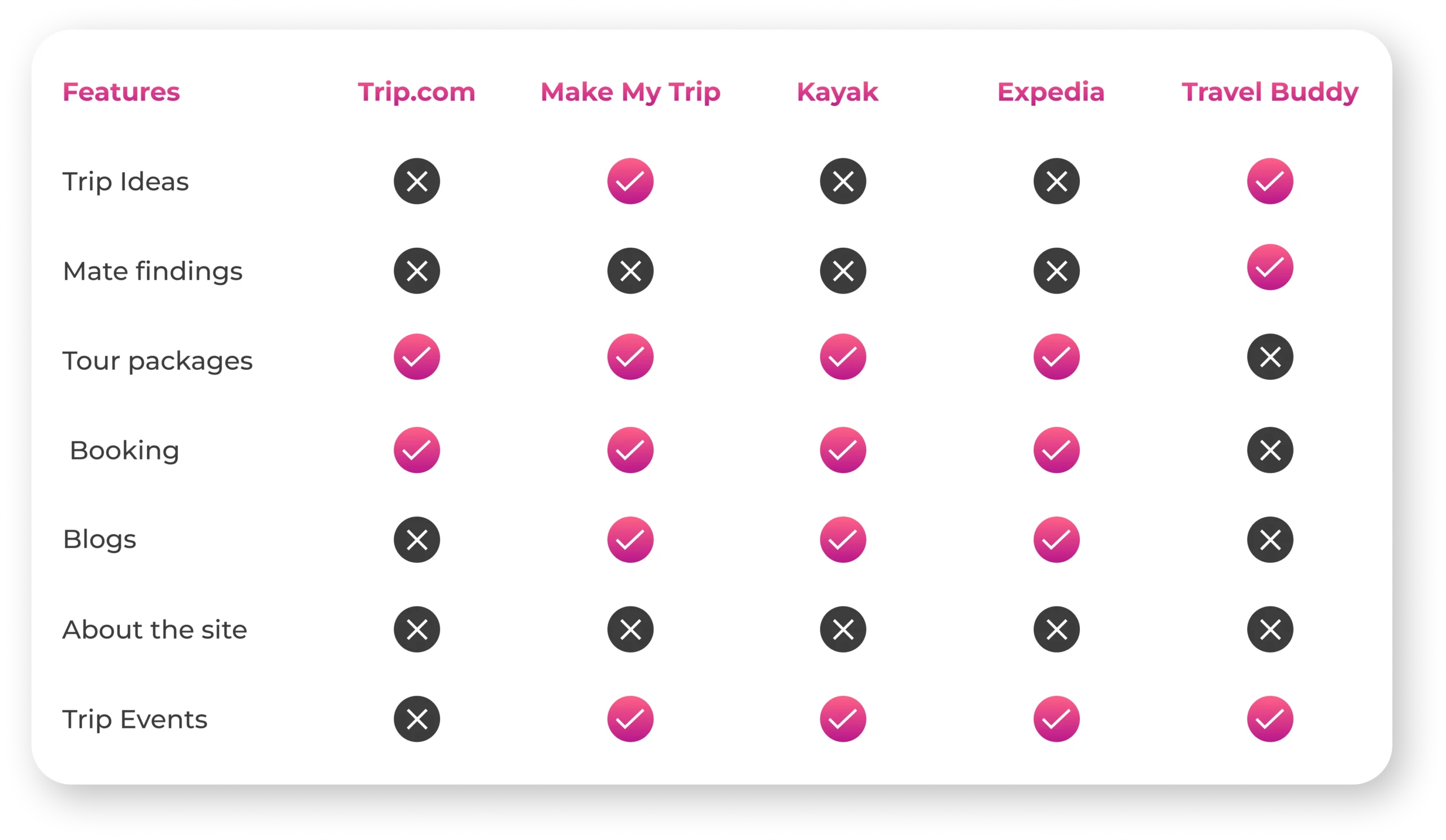
A competitive analysis is the process of categorizing and evaluating our competitors to understand their strengths and weaknesses in comparison to our own.


Creating characters helps to understand who the product’s users are. what their needs and expectations are, and how and for what purpose they will use the product.

“I love to Network with people and make the best out time but he find it hard to work in a well organized station.”
Location : 349 Wilkinson Court Fort Myers, FL 33901
Occupation : Graphic Designer
Marital Status : Single
Charles is student and a creative that love to explore his capacity with highly experienced personalities within and outside the states. As an extrovert he loves to Network with people and make the best out time but he find it hard to work in a well organized station.
• Working at a base that is not organized
• Getting High Network Friends
• Exploring with low budget
• Buying needs not wants
• Settings my own workstation
• Attending professional conference to network my potential
• Getting high payment clients
• Researching on needs before buying
Ambivalent / Creative / Analytical Thinker
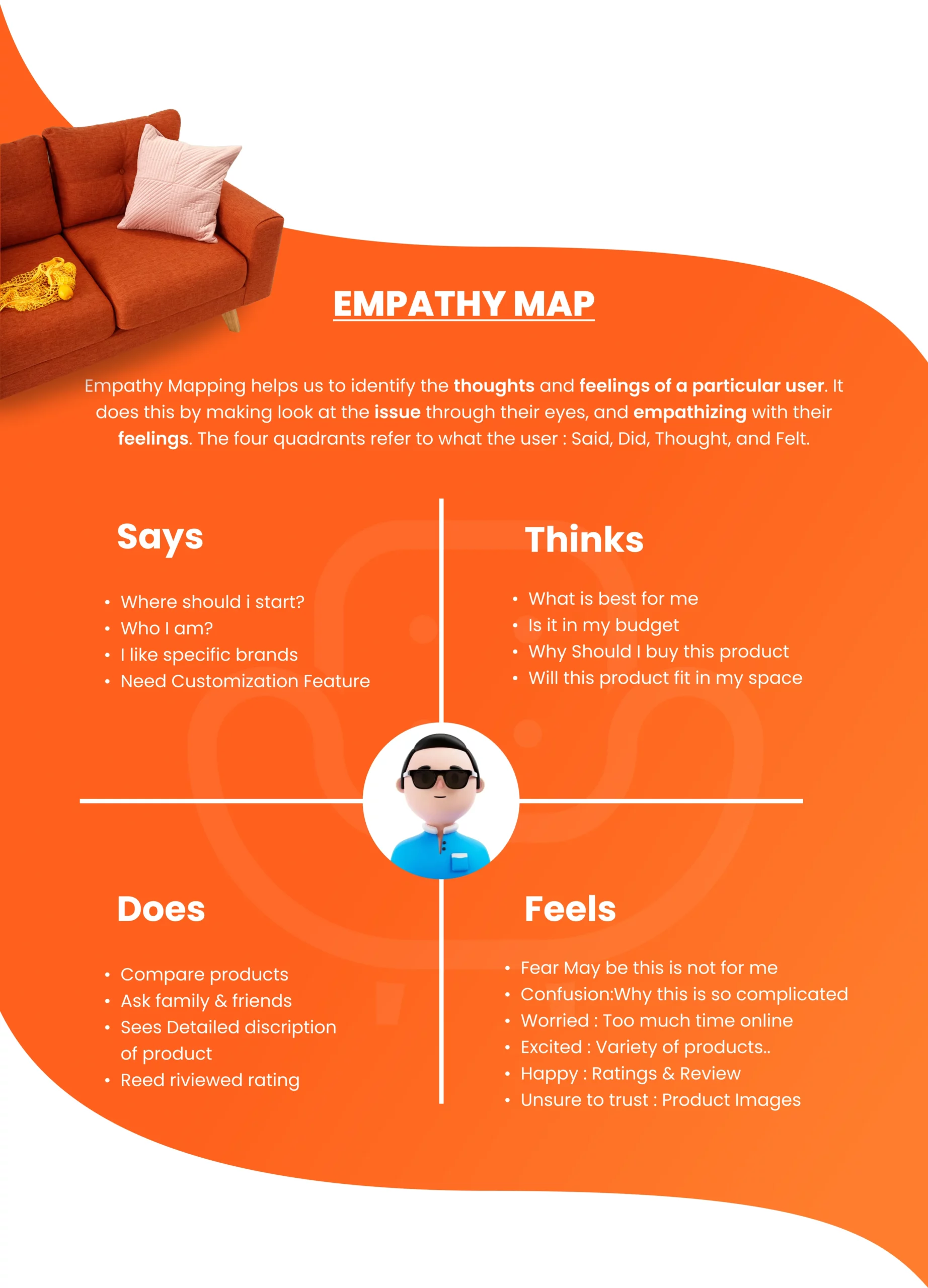
Empathy Mapping helps us to identify the thoughts and feelings of a particular user. It does this by making look at the issue through their eyes, and empathizing with their feelings. The four quadrants refer to what the user : Said, Did, Thought, and Felt.
1. wants information at one place to save time.
2. wants to explore unexplored places.
3. Plan trip in advance.
4. Read about protocols(permits, COVID).
1. wants to travel to places rich in culture.
2. how to explore local unexplored places.
3. what to do and where to go.
4. if there is any cultural event happening.
1.reads blogs and other travelers content.
2. Explore place and its culture and tradition.
3. Shares feedback with friends and family.
4. Look through Instagram feed to know about places that can be visited.
1. Excited for trip.
2. Better travel experience if tickets can be booked prior.
3. Lengthy process of searching about a place.

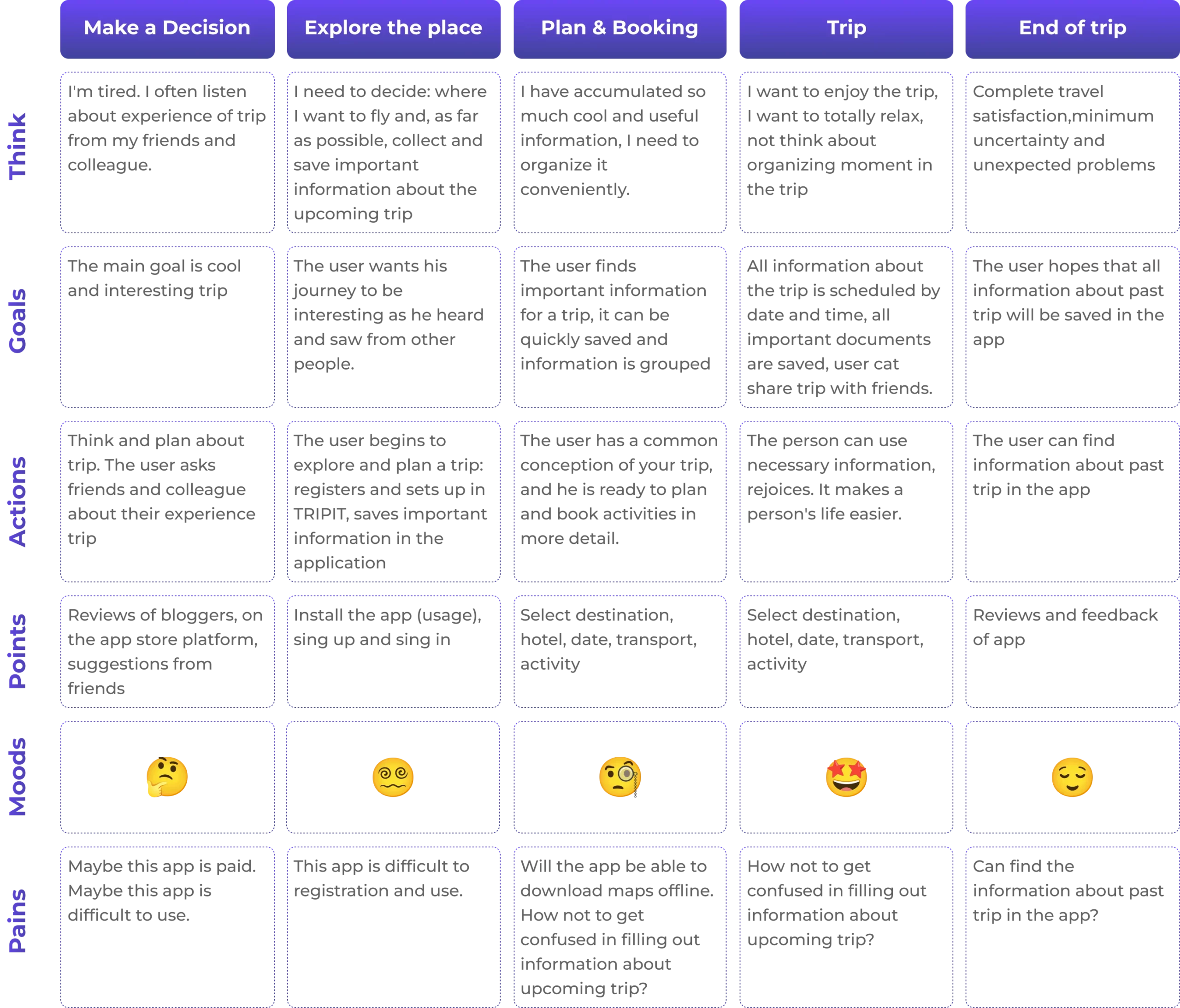
A user Journey Map is a method of visualizing the entire end-to-end user experience that an user will go through in order to accomplish a goal. It is a powerful technique for understanding what motivates your customers – what their needs are, their hesitations, and concerns.


Saani’s a graphic designer, and he needs to plan a trip with his long-distance friend. However, Saani doesn’t know how to do this he wants advice on where they should go stay while they are away from home together.
When he did his research, he came across an app called Tripit. He has been happy with the results ever since: now whenever it’s time to plan a trip or go on one, all of his information is available in one place


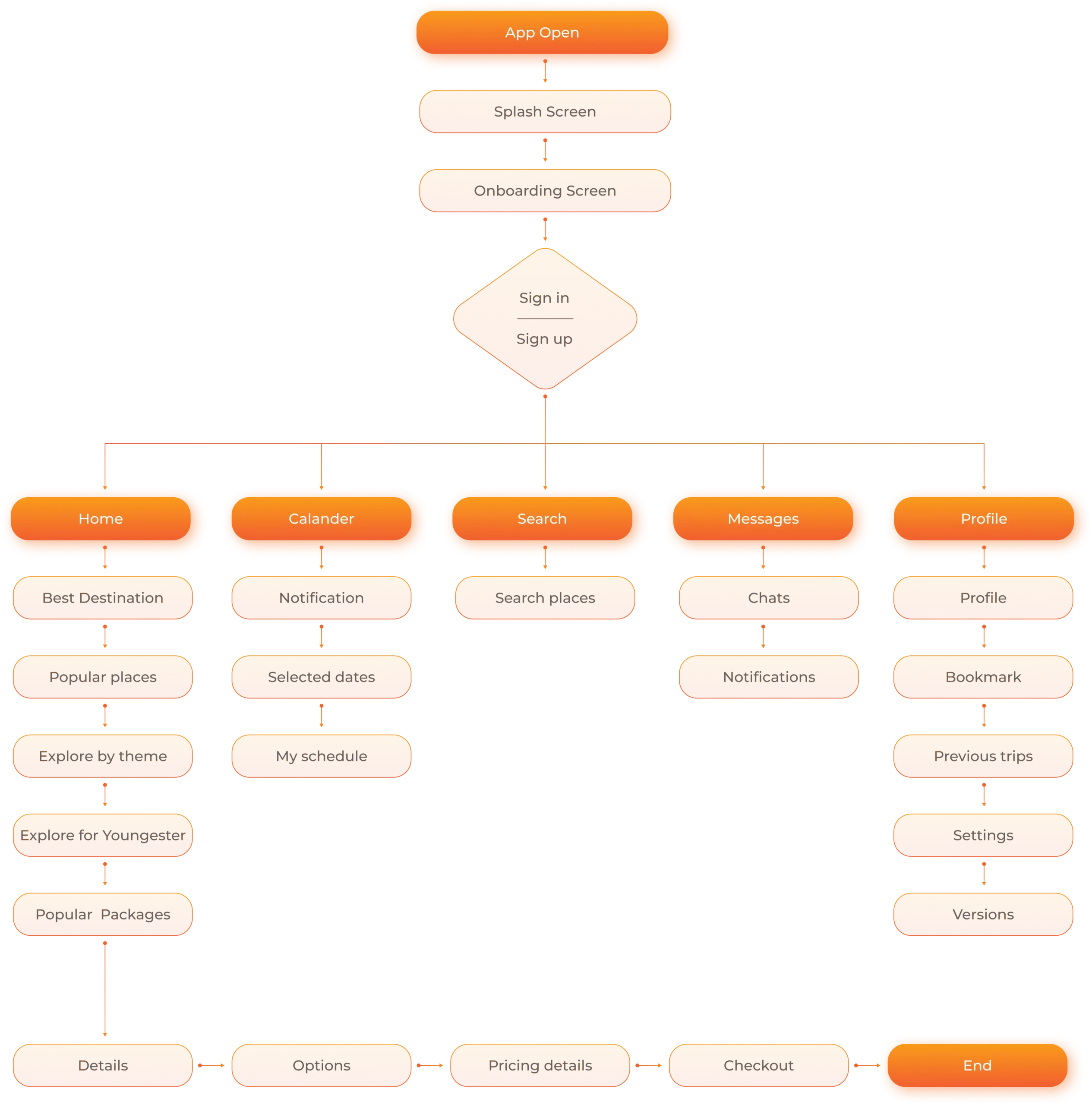
Created User Flow diagrams to display the complete path a user takes when using a product. The path taken by a prototypical user on an app to complete a task. The user flow is consciously kept easy hence that the app users can reach their desire to put it on without much effort.

IA is a visual representation for users so that user can get to know about features and functionality of the product and they could find anything easily.


One of the best way that allows you to test your ideas is paper prototyping. I made paper sketches of all the screens, which were refined in later stages of the work. With paper prototyping. I was able to quickly validate design decisions.

One of the best way that allows you to test your ideas is paper prototyping. I made paper sketches of all the screens, which were refined in later stages of the work. With paper prototyping. I was able to quickly validate design decisions.


Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz


Visual design is the use of imagery, color, space, typography, and layouts to enhance usability and improve the user experience.








After the visual design was complete I tested the prototype with FIVE representative users to see how user friendly the application is. The test was conducted over Skype video calls where the participants were given the tasks while I observed how they navigated through the application
The participants were able to navigate through the app fairly easily. They appreciated the interface.
• What users need is different from what you think they need, hence, research is key.
• Iteration is constant however you shouldn’t aim for perfection; creating a MVP
• The PDC phase opened my mind to a better understanding of how products that solves a problem are designed.

I really appreciate your taking the time to check my case study out!
It will be grateful to hear your feedback.
Let’s get in touch
Got a project in mind? Share the details of your project.

Or contact us using other ways





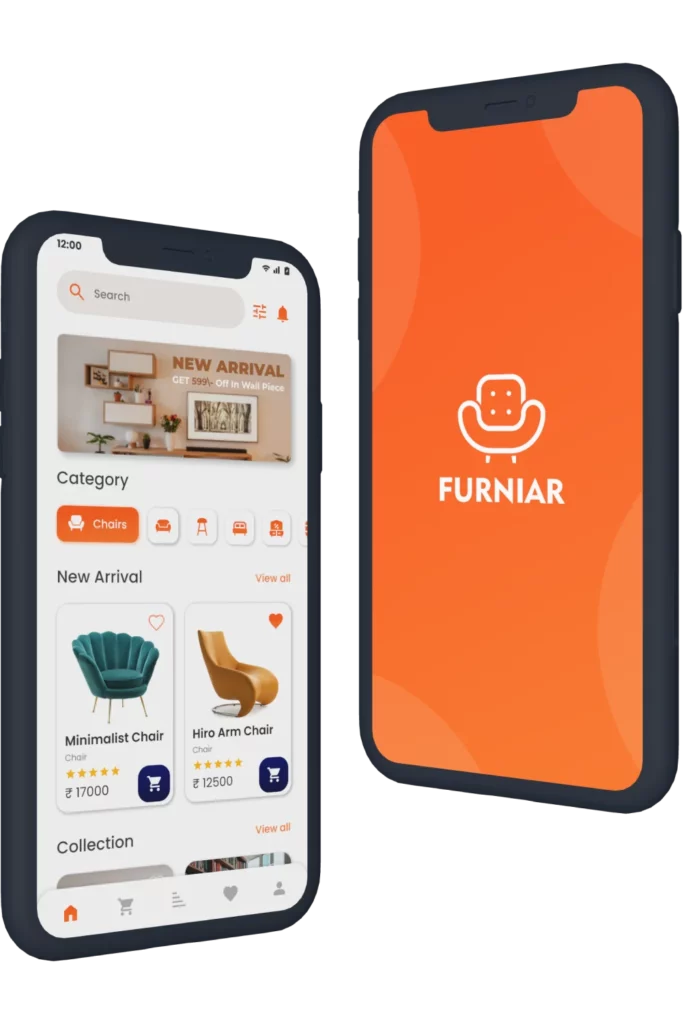
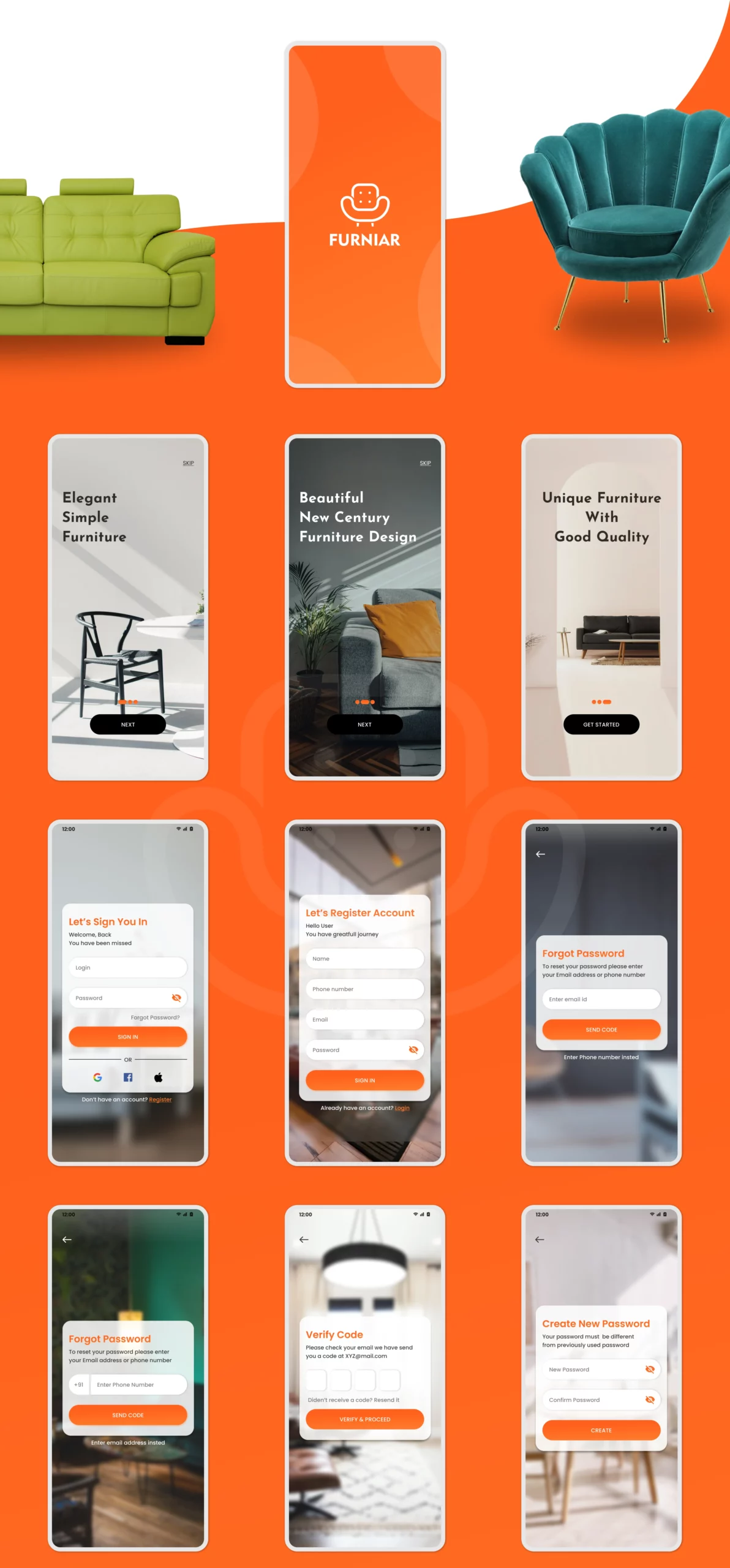
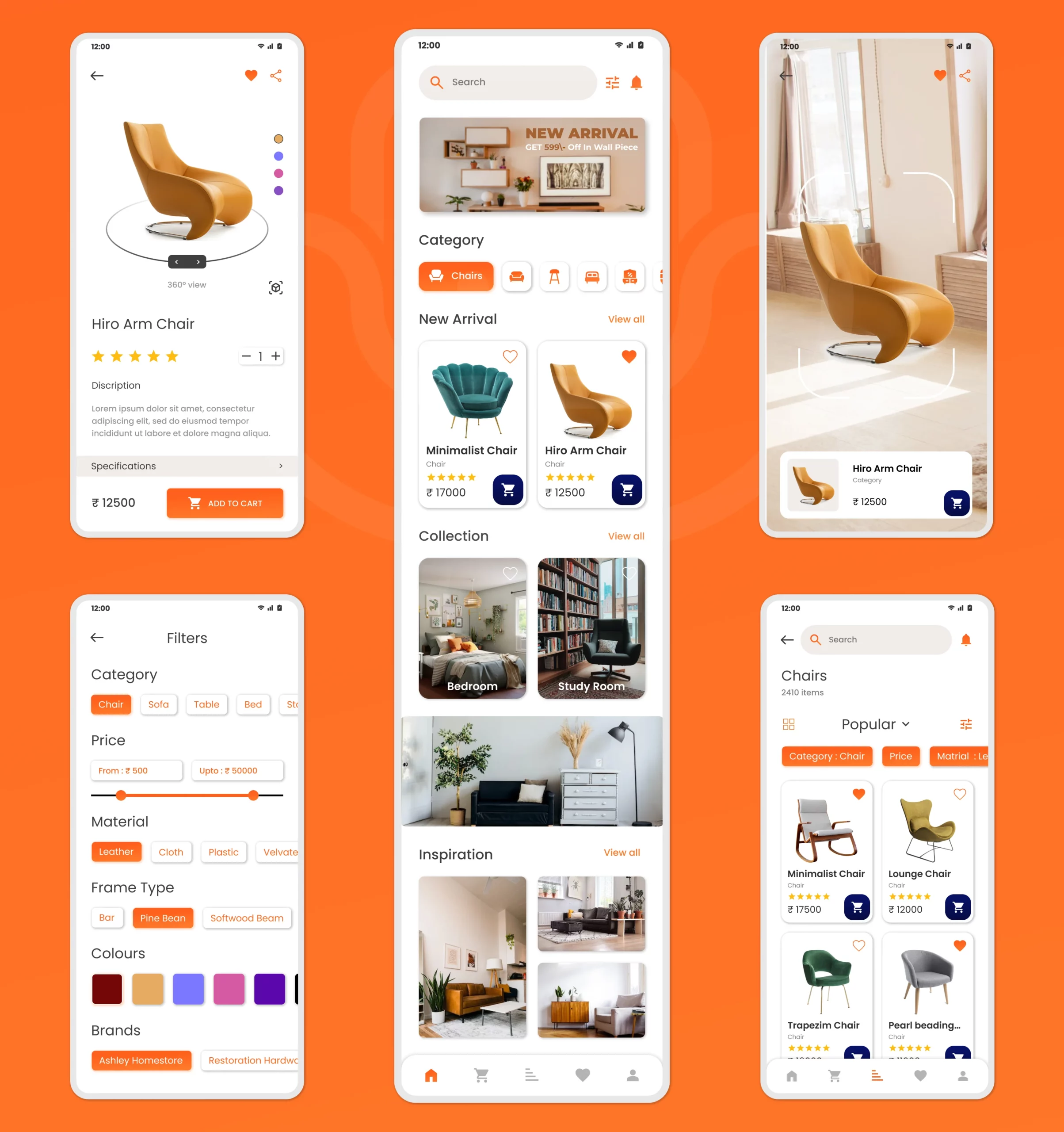
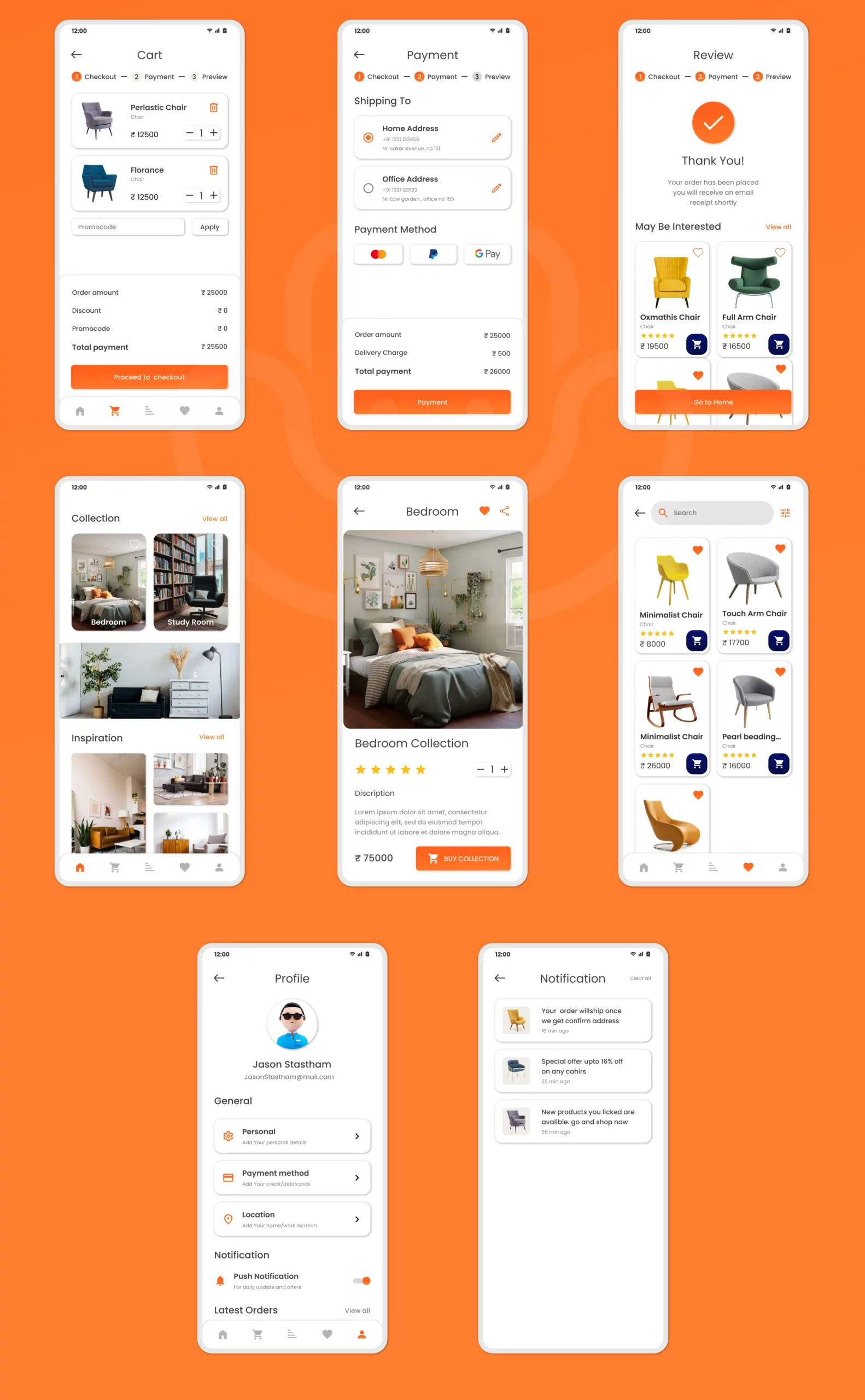
It is a modern furniture buying App that seeks to cater to the interior design needs of its customers as easy as possible. This app makes to find a good fit for your home interior. This project entailed designing the an app to reflect the brand’s elite taste and luxury imagery while being easy to use. Users should be able to sign up easily and make their first furniture purchase on the app in a matter of minutes.
The focus of this project was to create furniture e-commerce application that is not confusing to users to explore and helps to find good quality products easily. It allow users should be able to find their product fast and easy with quick check-out options. Also This app allow to exchange products easily.


A furniture e-commerce site can bring the customer the beauty of convenience shopping effortlessly. However, there are some concerns that stops people from shopping furniture online. Can’t see and touch the product ahead of time Shipping and returns are expensive. Returning a product is troublesome. Don’t get the same experience as walking through a showroom

The world is currently witnessing an Ecommerce boom and do you know what’s actually driving this boom? Ecommerce Apps! Ecommerce apps help drive maximum conversions to your business by becoming a single point where customers can view all of your products, their related information and process easier payments.

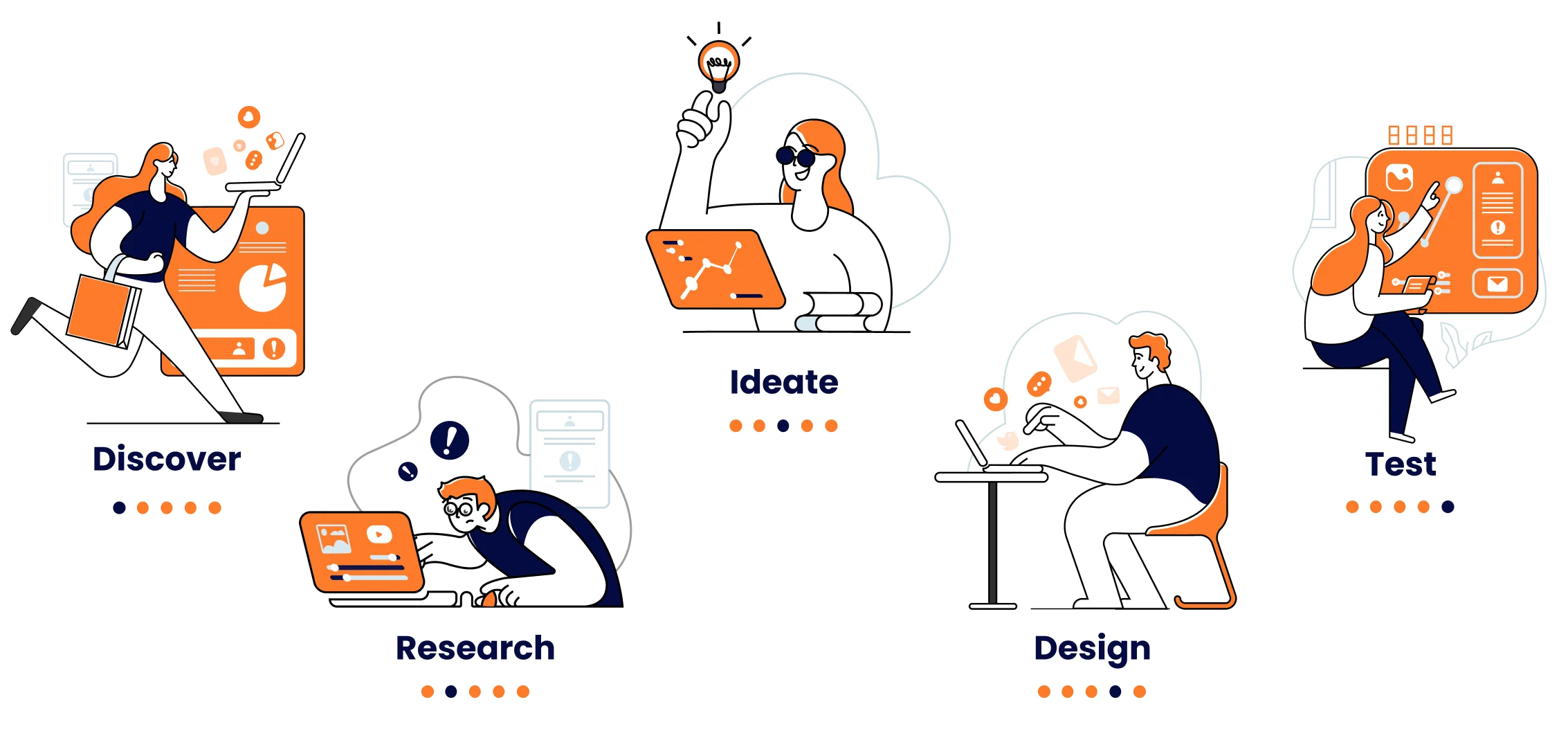
I followed an interactive user-centered design approach in which we have to focus on the users and their needs in every step.

• Furniture shoppers
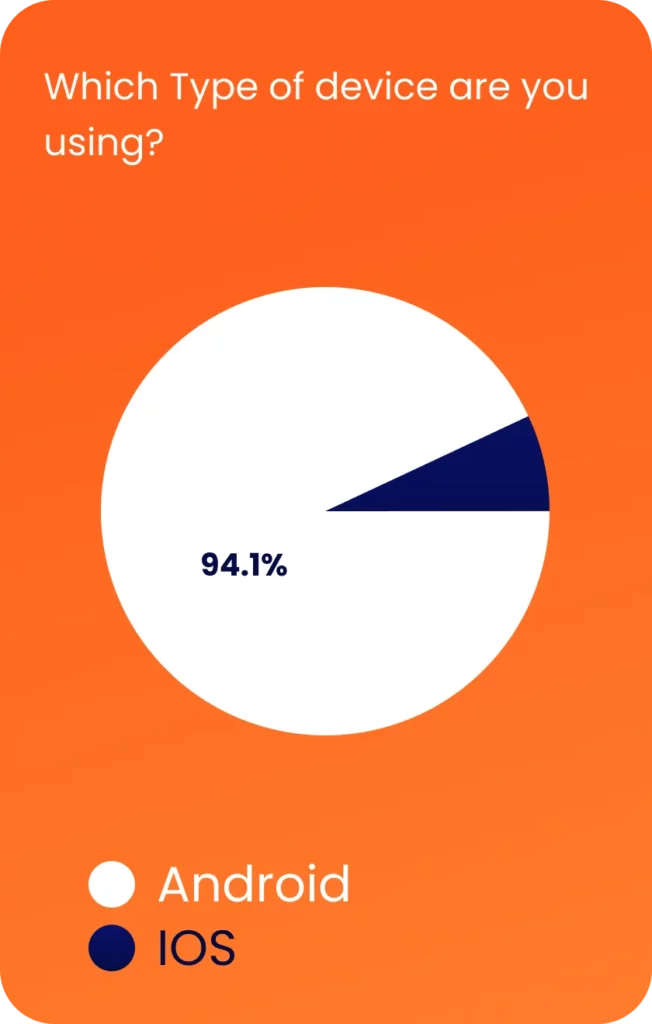
• People who use Smartphone and having knowledge of Online shopping
• People who make their interior more aesthetic.

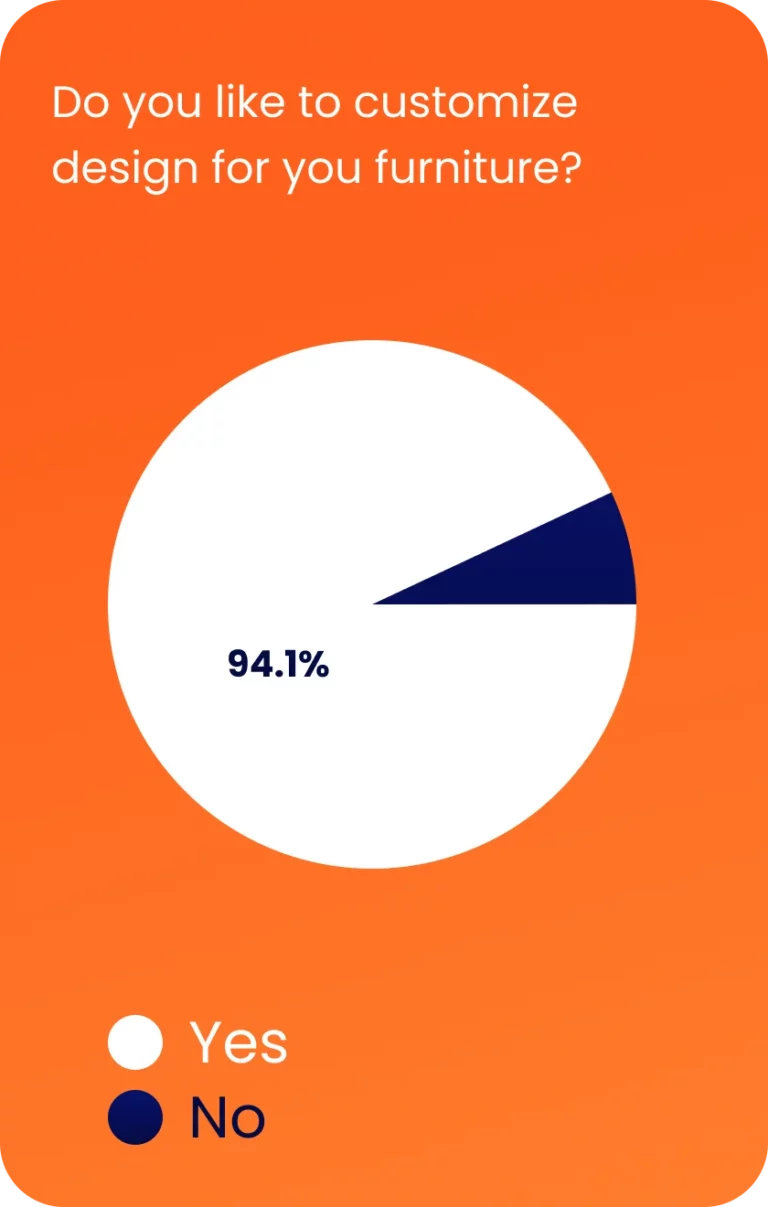
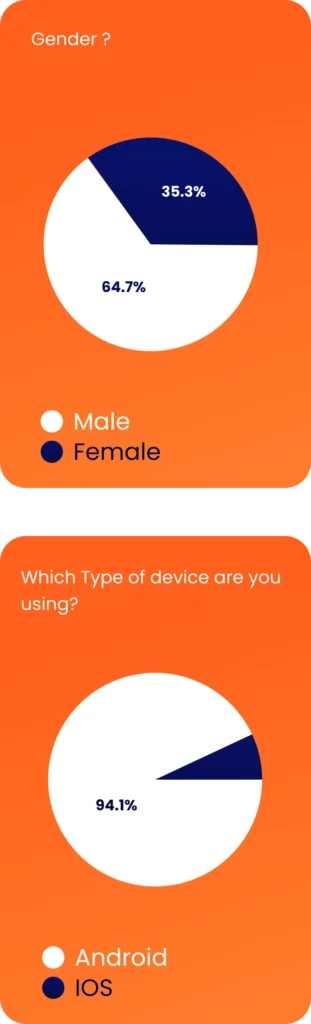
The following research questions were asked while conducting the survey interviews.
• How do you usually buy furniture?
• What challenges do you face whenever you want to buy furniture?
• How long does it take you to purchase furniture?
• How often to do you shop online?
• Have you ever shopped online for furniture before?
• If yes, how easy and convenient was your experience?
• Were you able to buy the furniture you wanted successfully?
• What about the online furniture shop you used did you like and/or dislike?
• If there was a way view the furniture in real time in your apartment using augmented reality, how helpful would it be?

User research is a proccess to find out the user point of view, their frustrations and their struggle to get their understanding.



• Amazon
• Amazon
• Offline Batter Then online Purches
• None
• Amazone
• Flipkart
• Currently not use any kind of Online App
• 25
• 44
• 24
• 18
• 27
• 56
• 26
Creating characters helps to understand who the product’s users are. what their needs and expectations are, and how and for what purpose they will use the product.

31 Years
47 W 13th St, New York,
NY 10011, USA
Jason Statham is Sucessfull businessman & taking over HIs family Businesss. He need to start up new office but he can’t spend time in online shopping
• Fill his apartment with high-end, modern furniture
• Reduce or eliminate the need to Ability to purchase online go shopping online
• Information about product, promotion
• Ability to purchase online
• Wasting time driving to stores & wandering around aimlessly
• Buy something online and receiving something completely different
“A designer is not paid for his labour, but for his vision.”
• Ambiert
• Analytical
• Independent




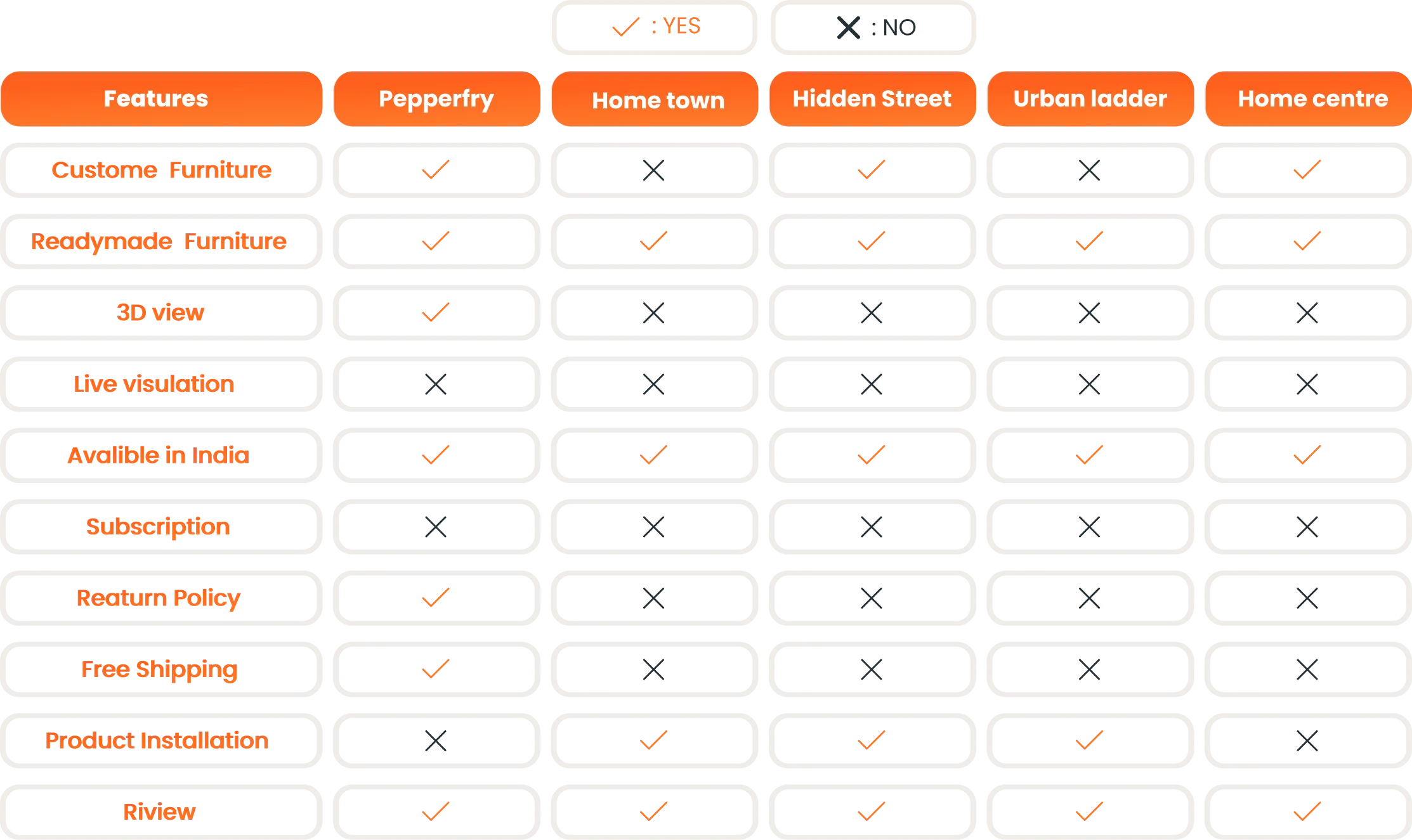
A competitive analysis is the process of categorizing and evaluating our competitors to understand their strengths and weaknesses in comparison to our own.

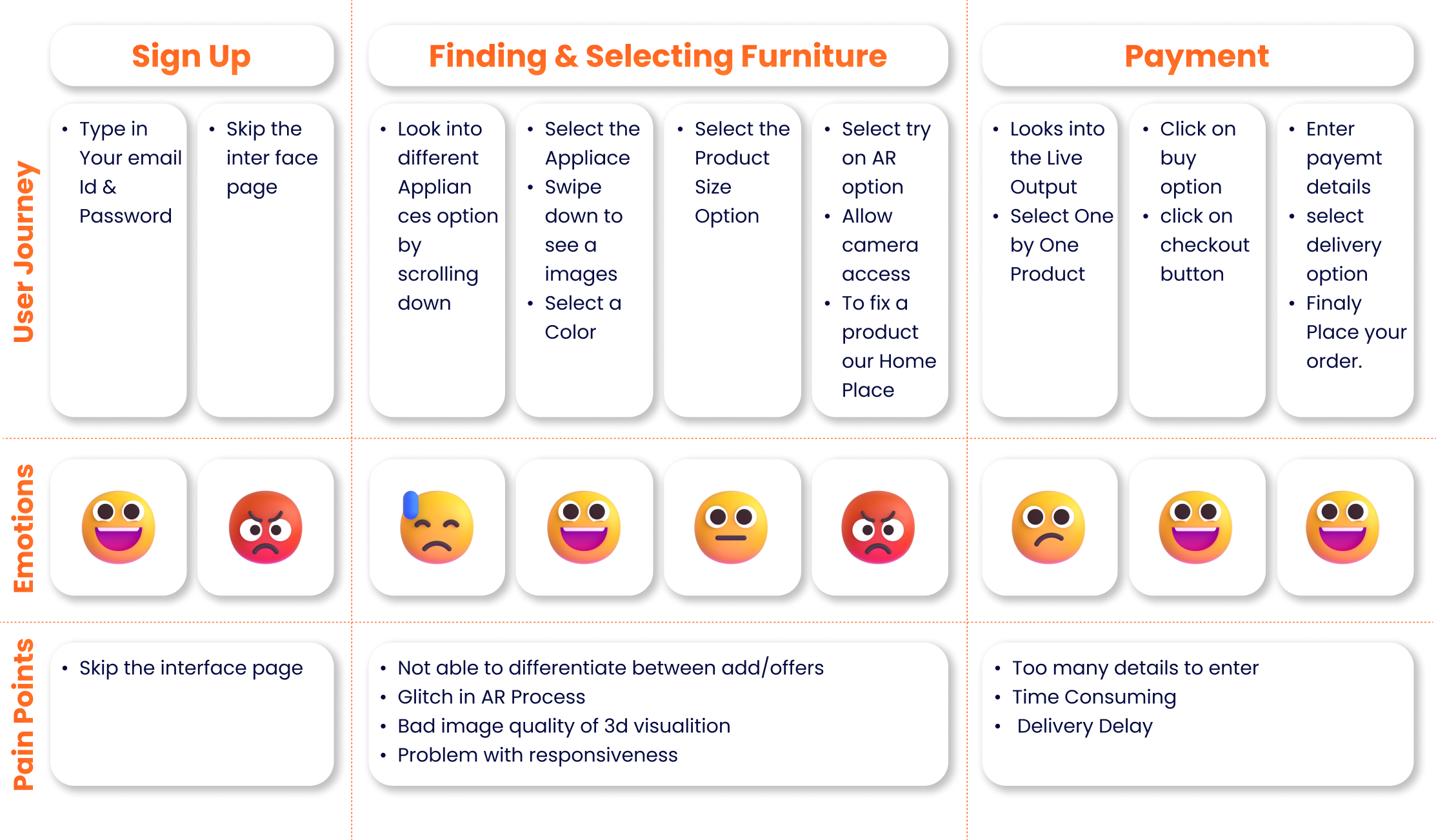
A user Journey Map is a method of visualizing the entire end-to-end user experience that an user will go through in order to accomplish a goal. It is a powerful technique for understanding what motivates your customers – what their needs are, their hesitations, and concerns.


Gufran is a successful businessman. He has to fill his office with modern furniture but he doesn’t have time for shopping at a furniture store. He needed to see how the furniture would look in his office. He is afraid to buy something online and receive something completely different.
In the process, he came across a “furniar” application. This application has everything he needs. He can buy modern furniture with an AR feature that helps him to understand how furniture will look in his apartment’s space. He is happy with the result he got.
Creating characters helps to understand who the product’s users are. what their needs and expectations are, and how and for what purpose they will use the product.
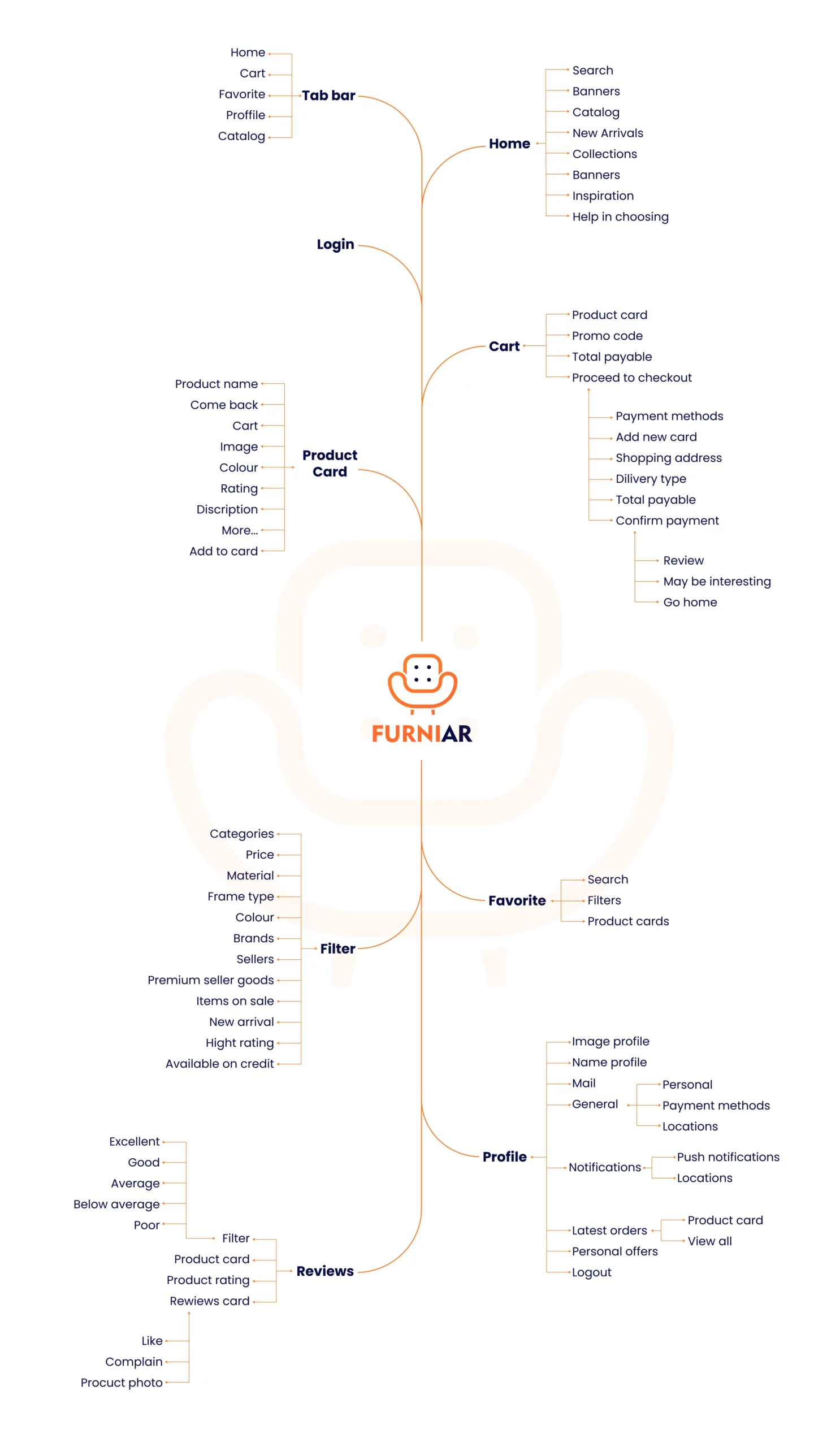
Mobile/Email
Enter OTP
Location
Search
Notification
Explore Products
Offers
Product Category
Product Sub
-Category
My Order
My Wishlist
Manage Address
Refer a Friend
Contact Us
About Us
Log Out
Product Final
Preview
Add/Delete
Product
Process Order
Track Order
Contact Deliverer
Created User Flow diagrams to display the complete path a user takes when using a product.
The path taken by a prototypical user on an app to complete a task. The user flow is consciously kept easy hence that the app users can reach their desire to put it on
without much effort.

IA is a visual representation for users so that user can get to know about features and functionality of the product and they could find anything easily.

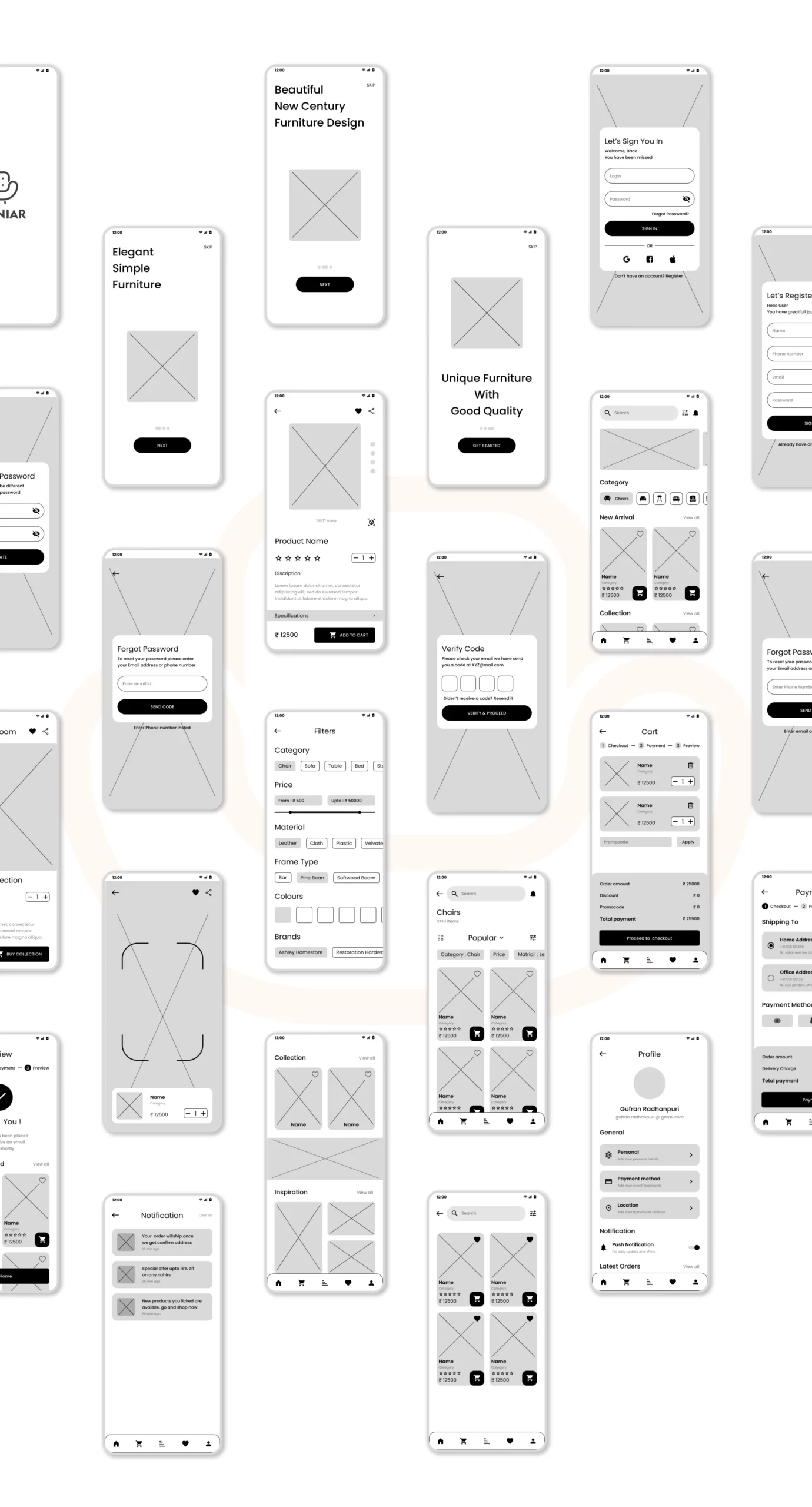
One of the best way that allows you to test your ideas is paper prototyping. I made paper sketches of all the screens, which were refined in later stages of the work. With paper prototyping. I was able to quickly validate design decisions.

One of the best way that allows you to test your ideas is paper prototyping. I made paper sketches of all the screens, which were refined in later stages of the work. With paper prototyping. I was able to quickly validate design decisions.

ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890








I really appreciate your taking the time to check my case study out!
It will be grateful to hear your feedback.
Let’s get in touch
Got a project in mind? Share the details of your project.

Or contact us using other ways


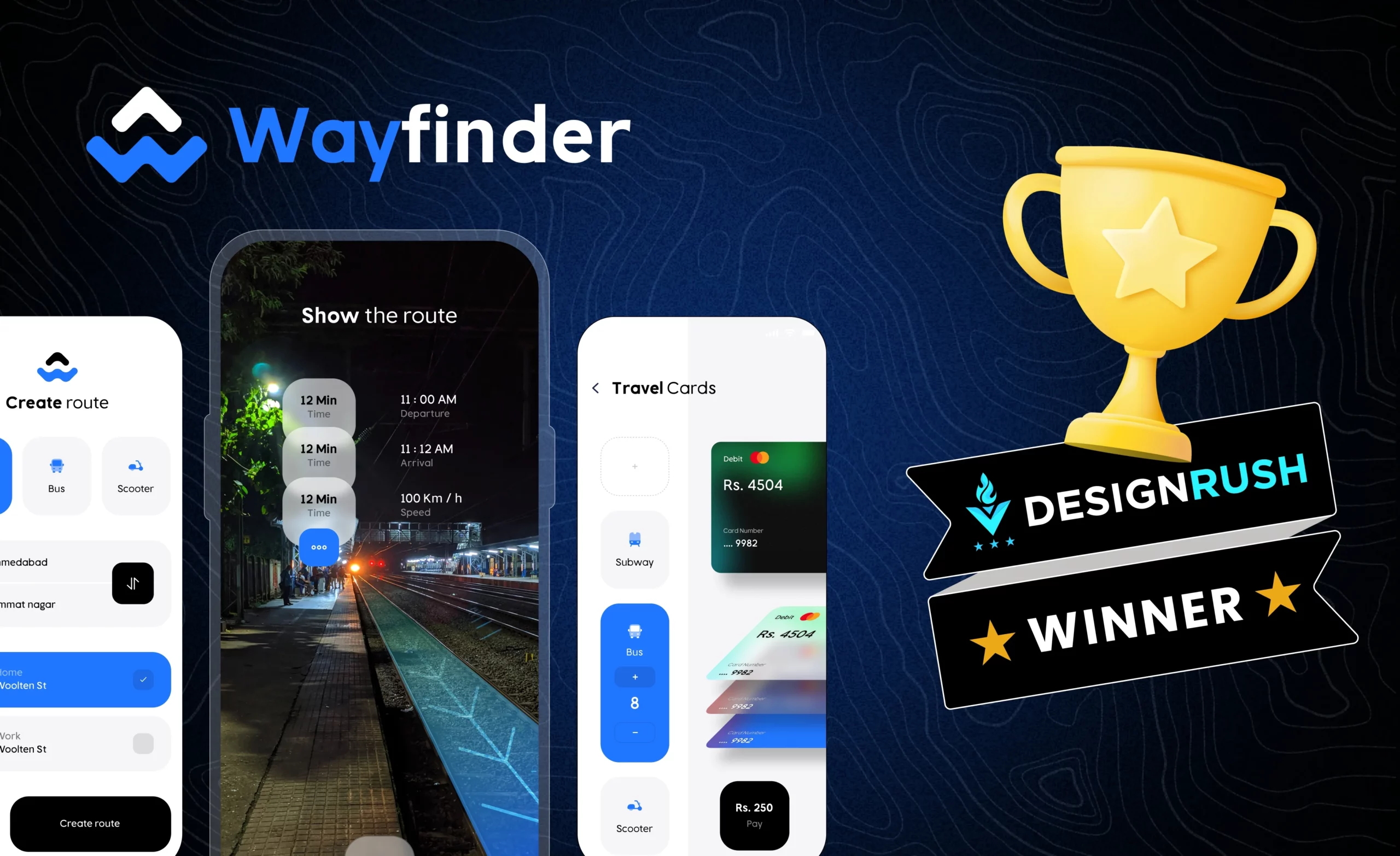
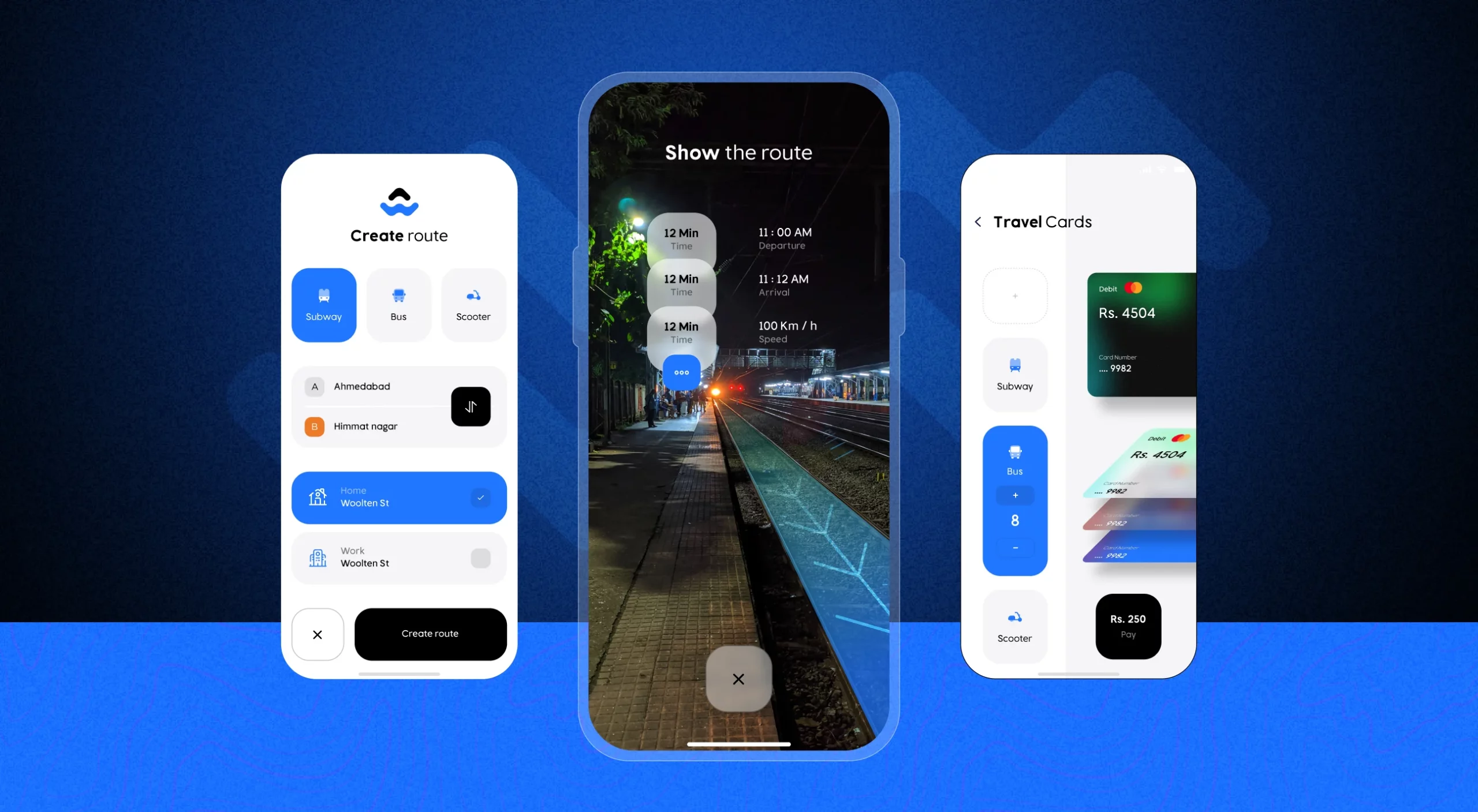
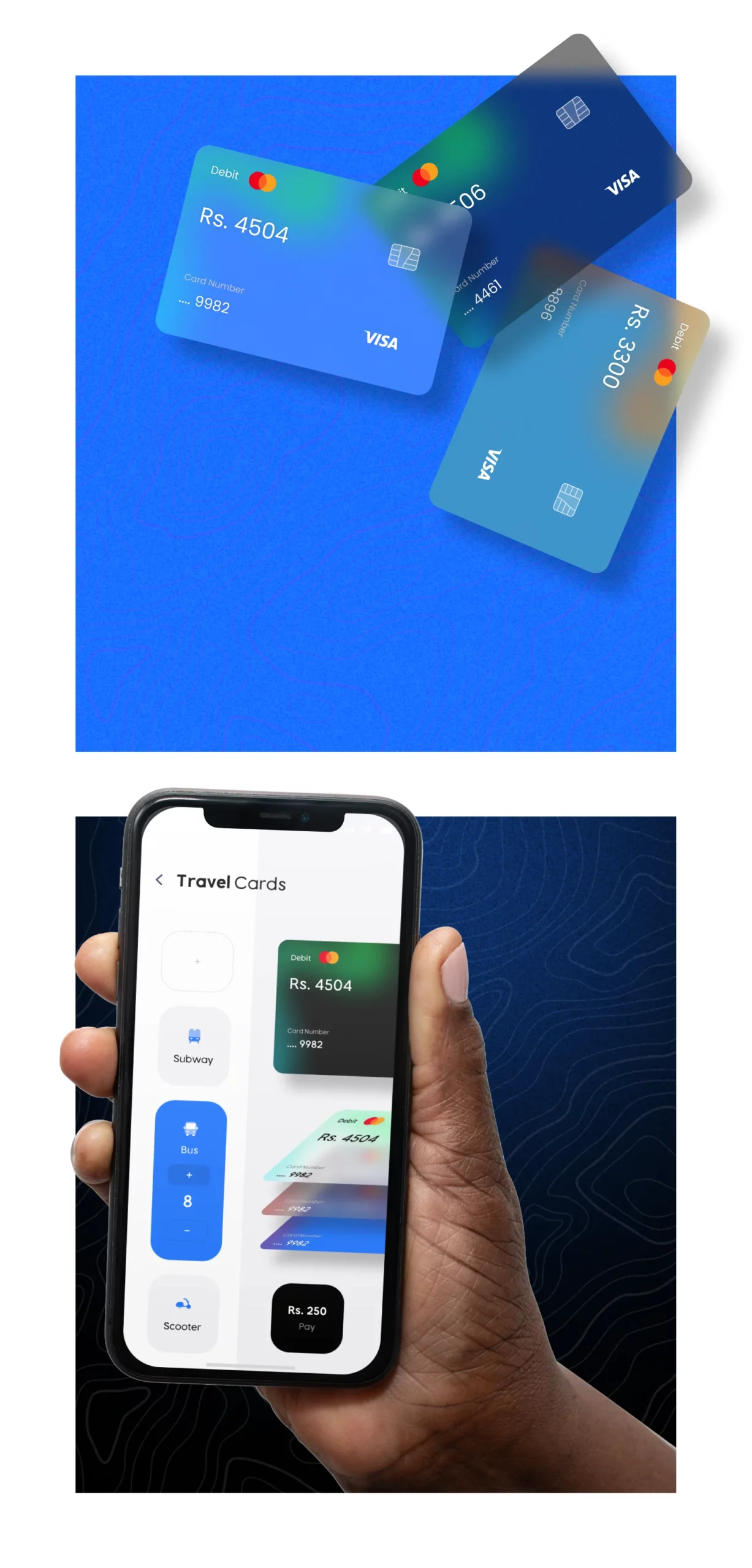
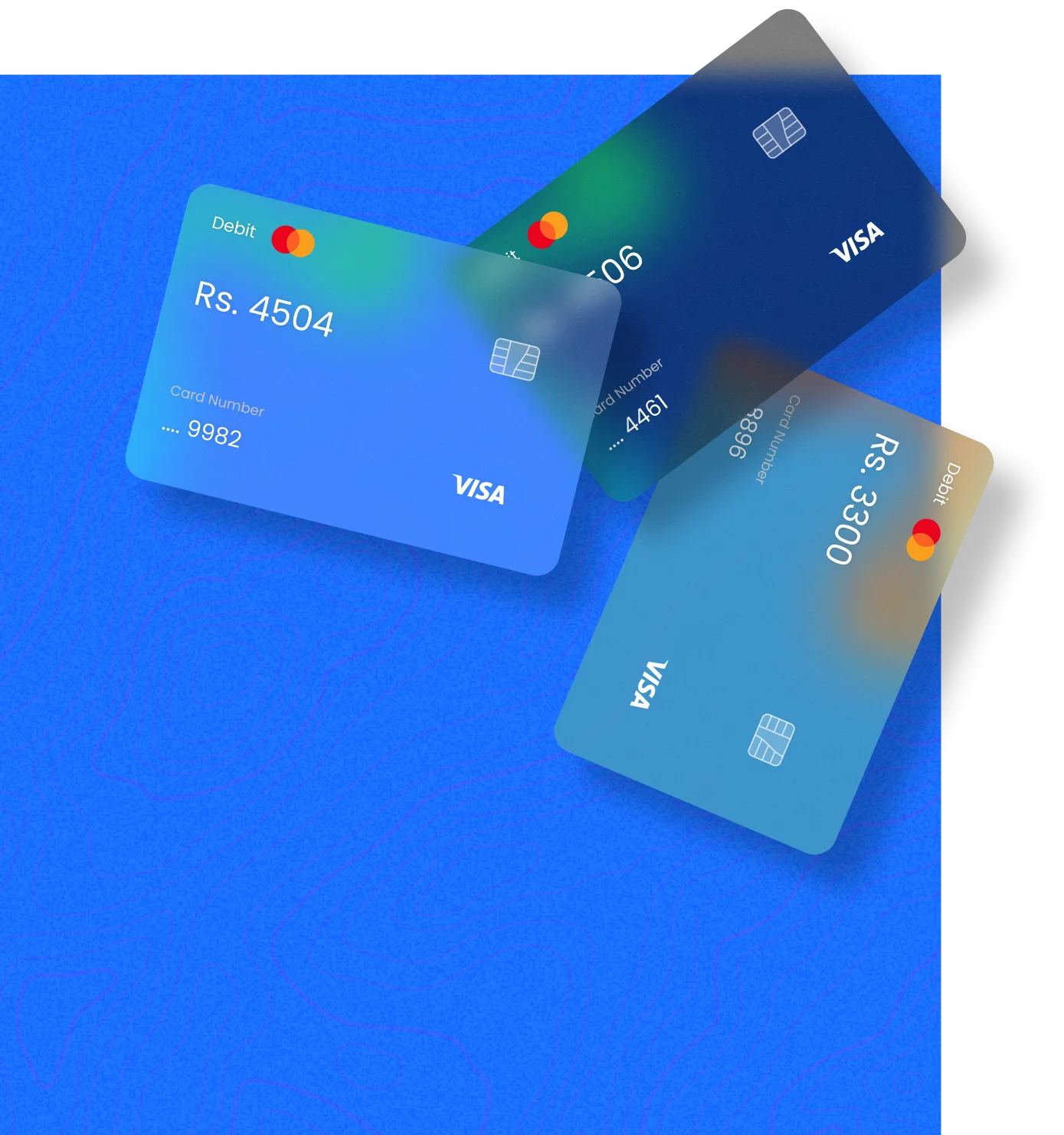
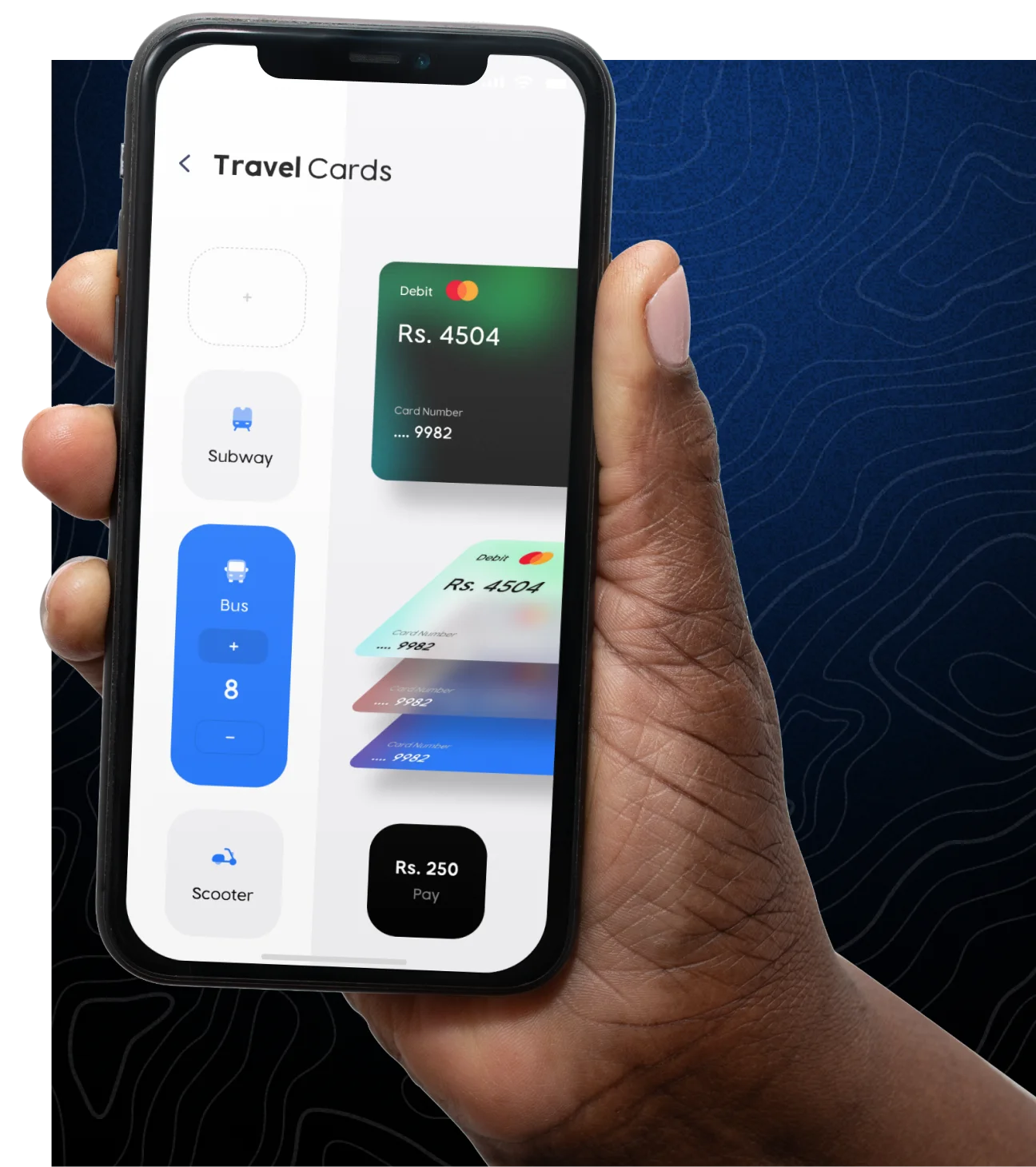
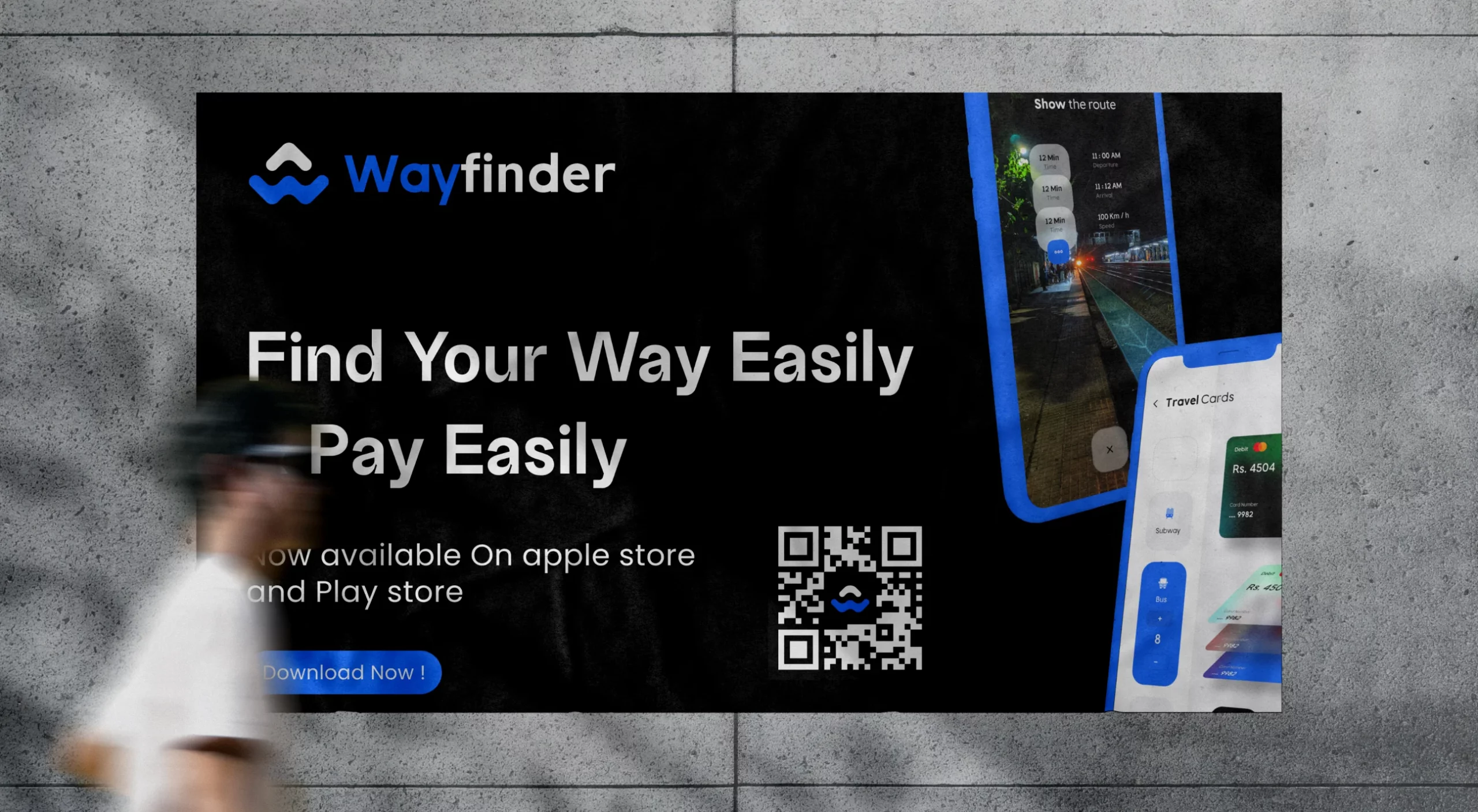
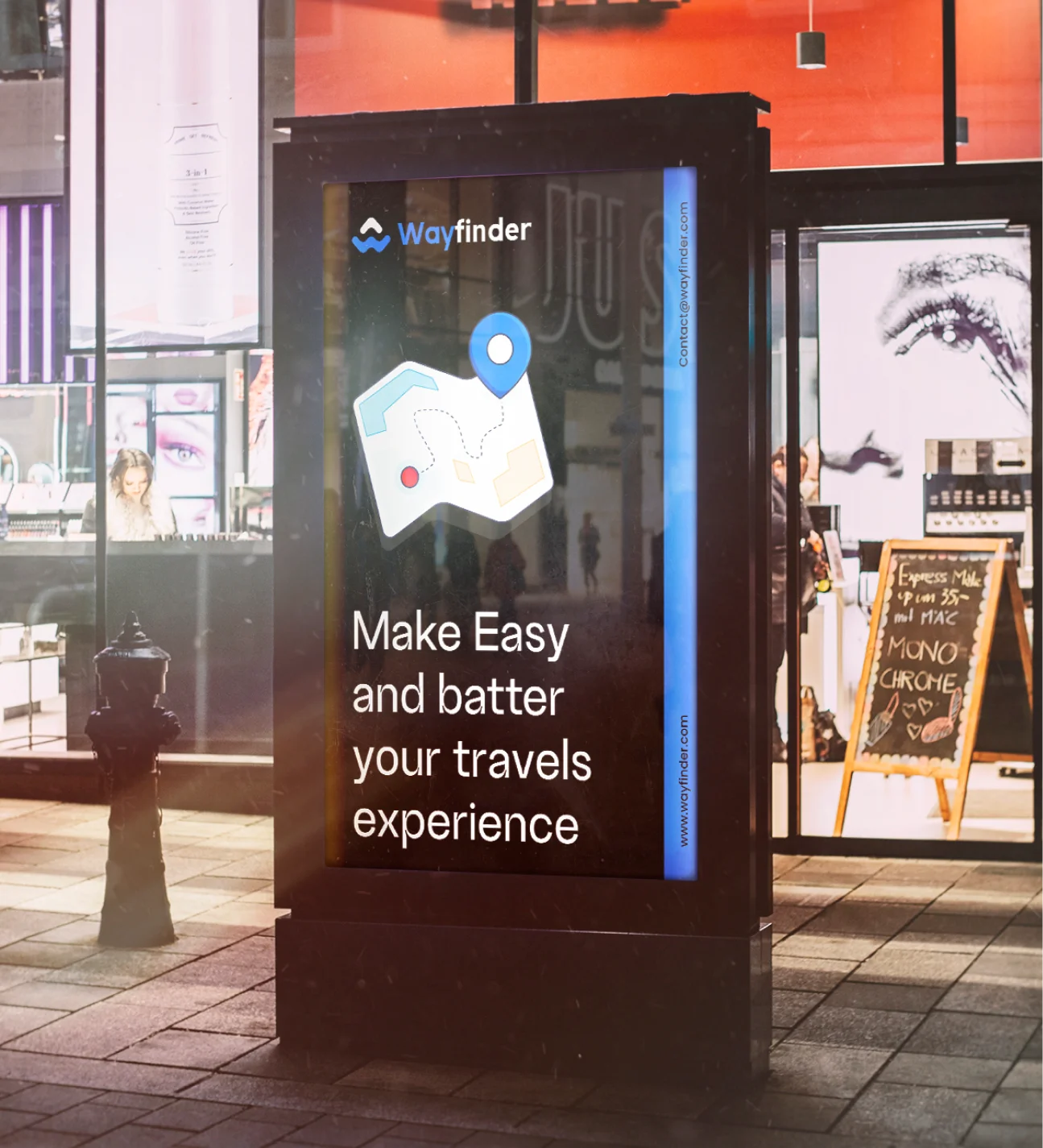
Our app combines cutting-edge AR/VR technology with an intuitive interface, providing you with real-time transportation information and immersive route visualization. Let us guide you effortlessly from point A to B, making your daily travels a breeze.




Immerse yourself in a world of transportation possibilities. With our advanced AR/VR features, you can visualize the arrival of your next train or bus, plan your journeys, and manage your payments seamlessly. Transport Guide is your go-to app for hassle-free travel.







Where You Can Travel Like You Know The Place


Got a project in mind? Share the details of your project.

Or contact us using other ways





5 Tech and Gamification
Gurus

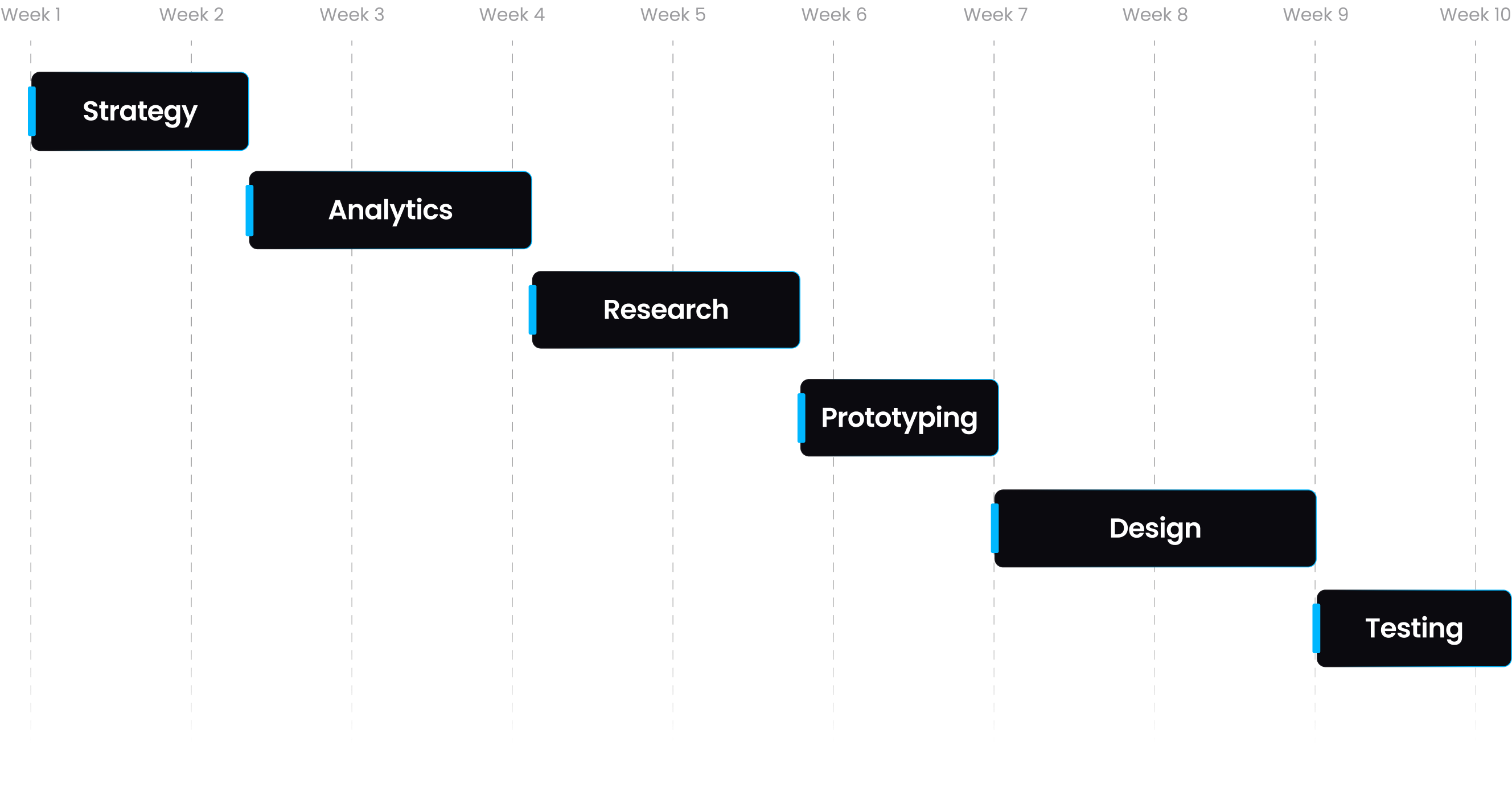
24 Weeks of Focused
Development

A Complete Rollout in
80+ Weeks


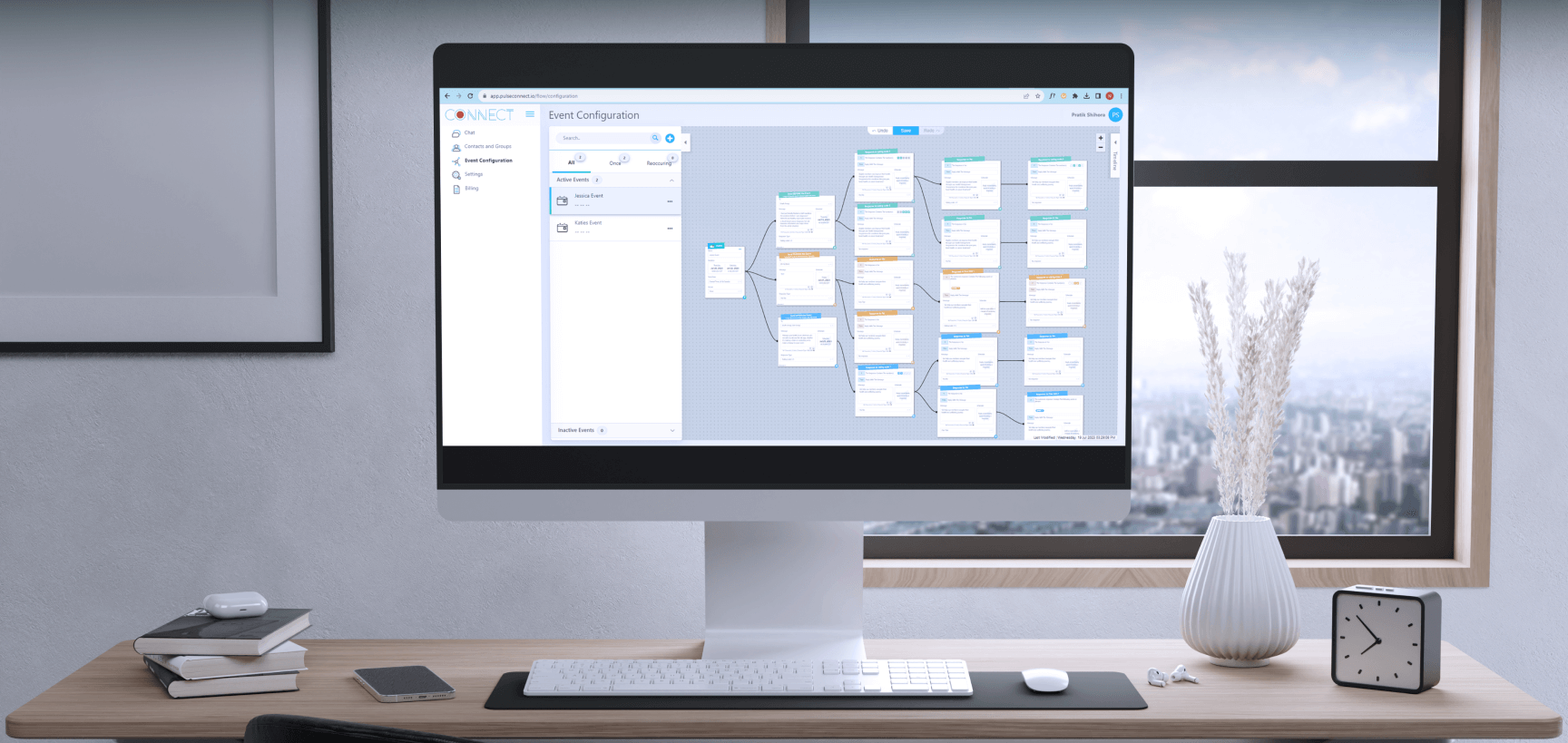
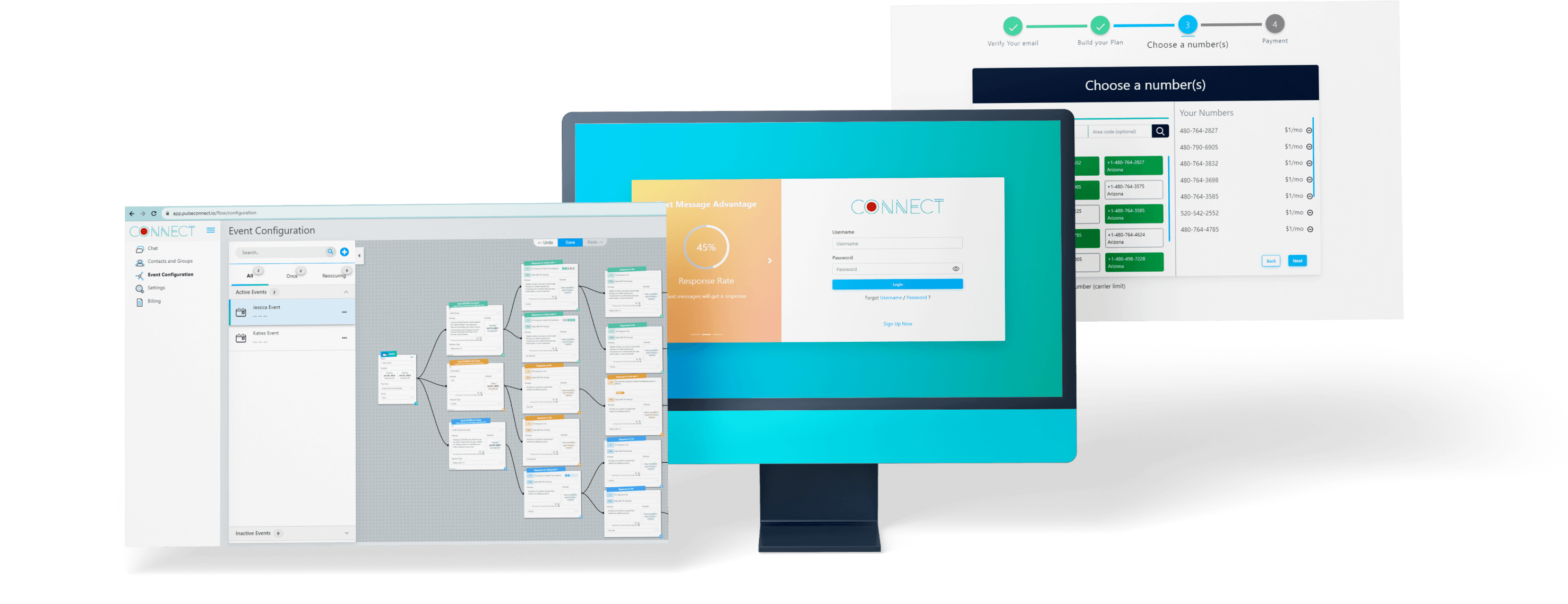
Account Info, Users and Phone Numbers tabs.
Account Info : This tab is used for updating company related information.
Users : Allows managing of users with roles.
Phone Numbers : Used for managing phone numbers for sending messages.
Provides key information including Incoming Messages vs Outgoing Messages Chart, Account Balance, Remaining Messages, and total phone numbers.
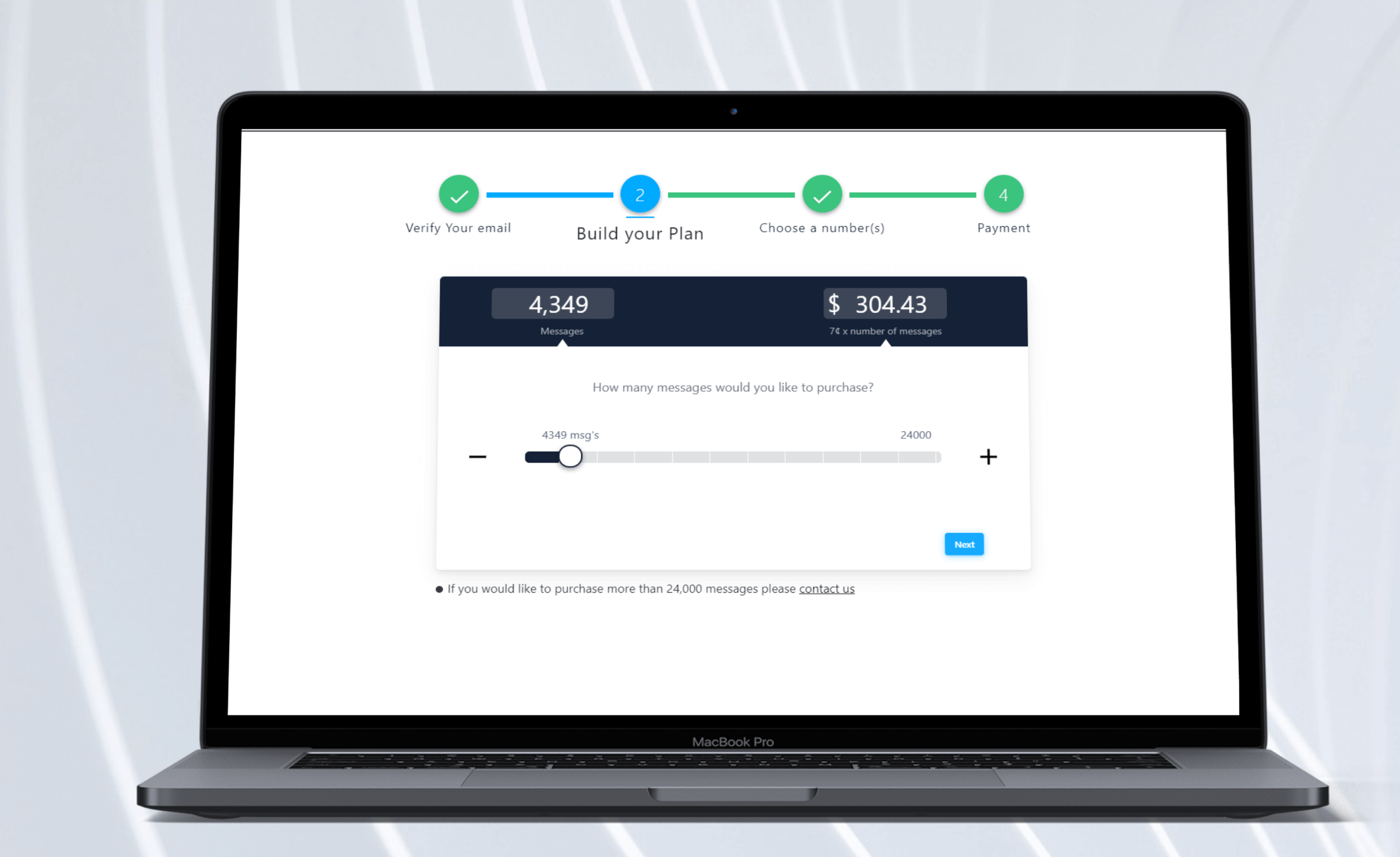
Recharge Screen : Users can manually or auto recharge for message purchases.
Invoice Screen : Users can review past invoices and download them for records


.Net Core
MicroServices

Angular
HTML/CSS
NGRX Store

RDS
ServiceBus

IIS
IdentityServer 4

MongoDB

Stripe

S3 Bucket

Plivo SMS API

Azure
Got a project in mind? Share the details of your project.

Or contact us using other ways

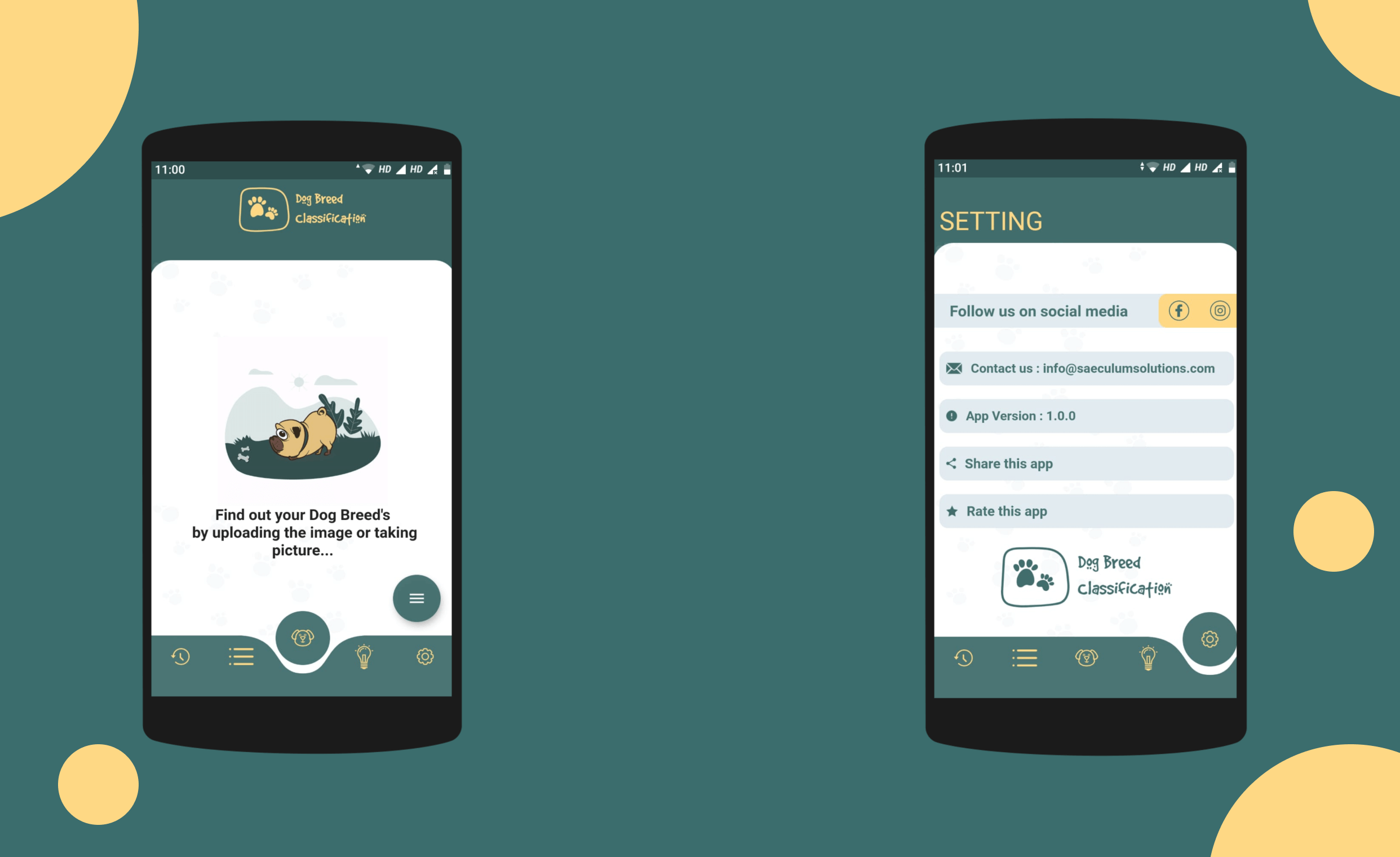
A Case Study on the Dog Breed Scanner App
With the Dog Breed Scanner app, the world of dog breeds is at your fingertips! Our state-of-the-art application utilizes AI and ML to identify over a hundred distinct dog breeds. Uncover fascinating facts, engage in informative quizzes, and delve deeper into the characteristics of all breeds with our extensive database, which includes details about height, weight, origin, lifespan, and more. Whether you’re a dog lover looking to broaden your knowledge or a professional in need of quick, accurate breed identification, our app is your perfect companion.


Our project faced several demanding challenges


Our app boasts a host of compelling features

Firebase

Firestore

Flutter

TensorFlow Lite

Figma
Got a project in mind? Share the details of your project.

Or contact us using other ways

SF6 Gas Management, Employee Tracking, and Inventory Management

We partnered with a global leader in the supply of SF6 Gas (Sulfur Hexafluoride gas), and other specialty and rare gases for industrial, commercial, and consumer uses. Our collaboration aimed to enhance their business processes, inventory management, and employee tracking in a fast-paced, demanding industry.
A dedicated team of 4 professionals
Rapid development and
deployment with MVP launched
in just 4 weeks
Ongoing development over 12 weeks
and counting, ensuring continuous
innovation and improvements
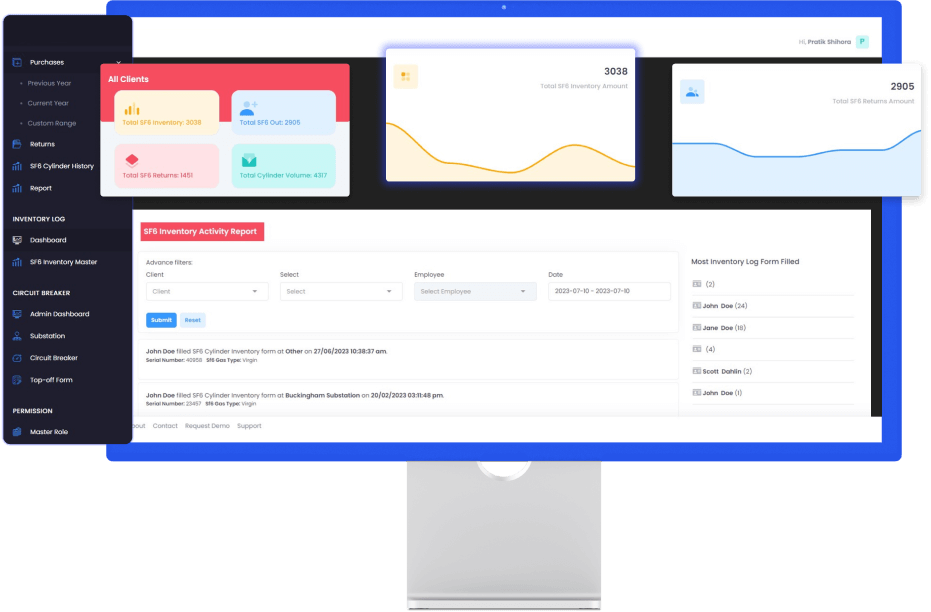
Our widget-based design allows you to create a unique view of your business with a wide array of widgets, including inventory reports, total purchases, returns, circuit breaker activities, and client overviews.


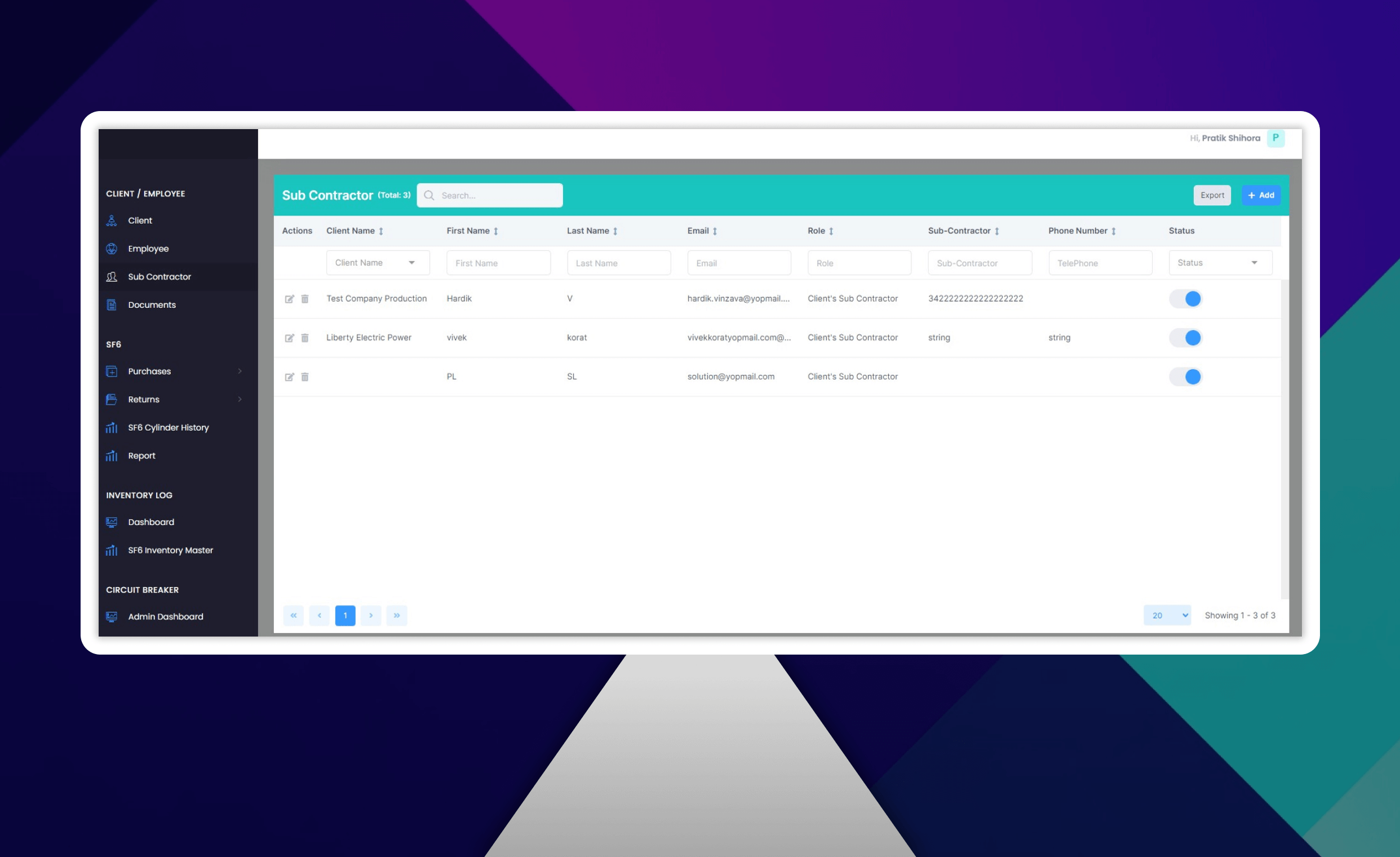
Oversee all aspects of your client relationships with features for data management, document uploads, bulk import, and more.
Handle every aspect of employee and subcontractor data with features for data management, bulk import, and export.


Manage every aspect of gas handling, from warranty to recycling, with features for customer satisfaction tracking, product replacement, drop shipping, and cylinder management.
End-to-end gas management, including purchase, refill, recovery, testing, removal, disposal, and damage processes.


versee all substation and circuit breaker operations.
Track employee and subcontractor activities in real-time with map view for enhanced data understanding.









Got a project in mind? Share the details of your project.

Or contact us using other ways


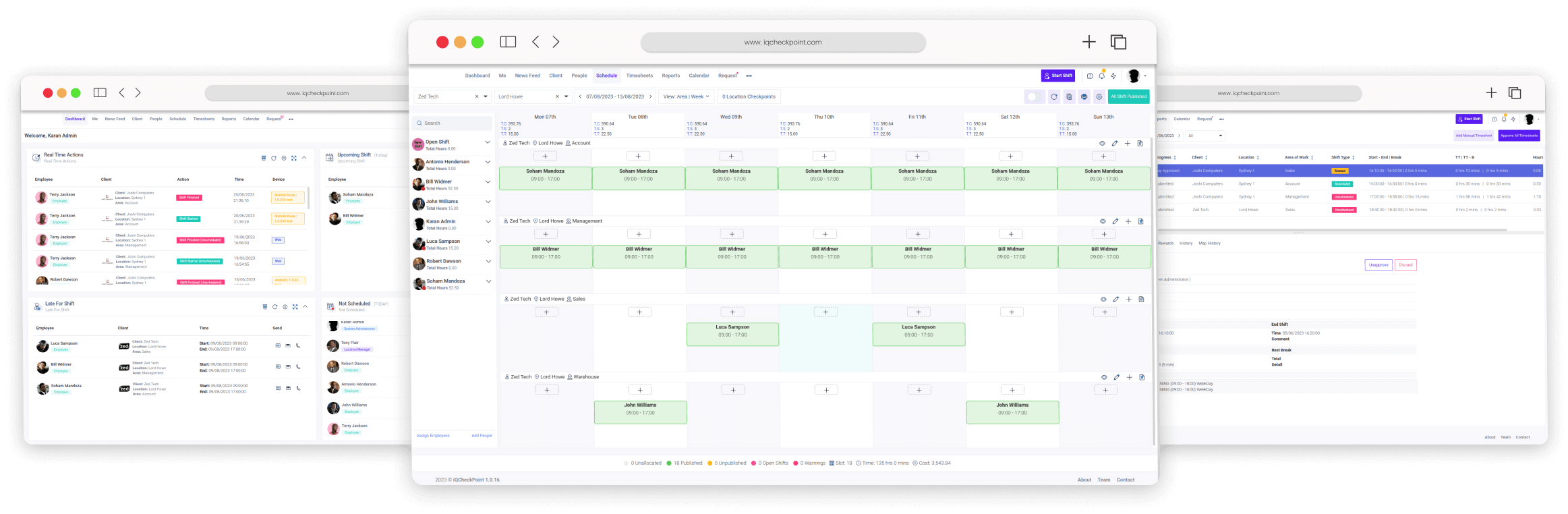
A state-of-the-art workforce management system is committed to making businesses more efficient and profitable. By simplifying everyday challenges in employee and operational task management, we enable businesses to focus on what truly matters.

10
Dynamic People
24
Weeks
100
Weeks & Ongoing


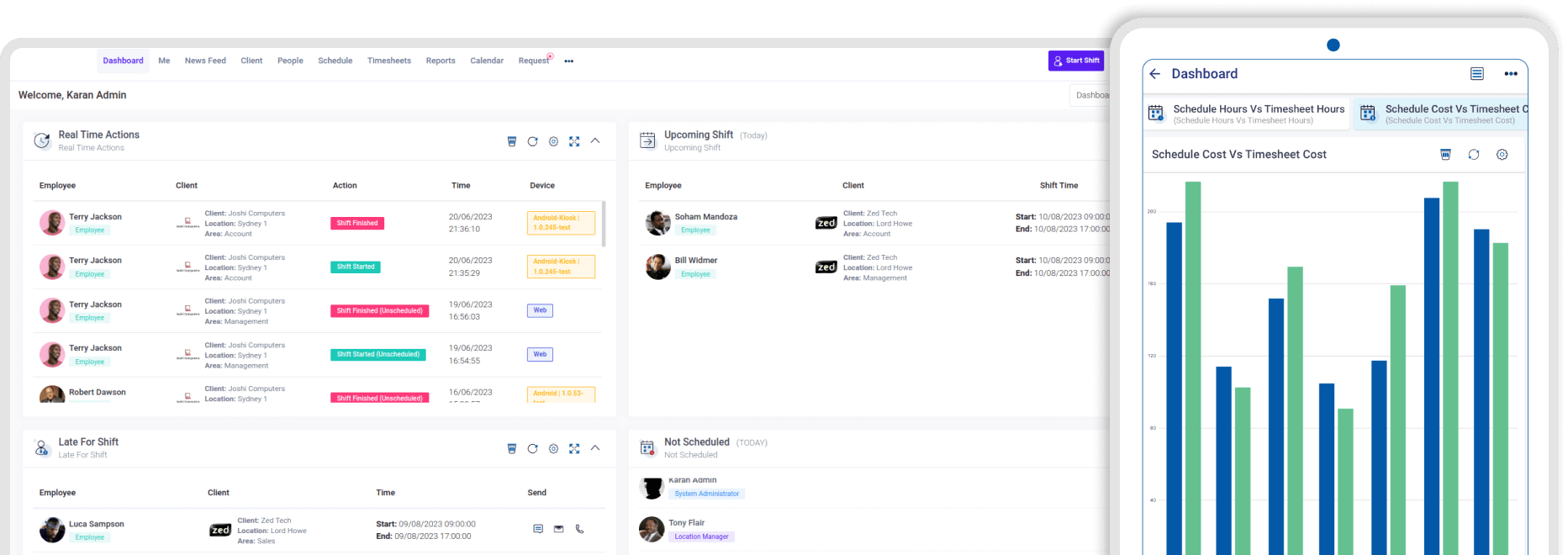
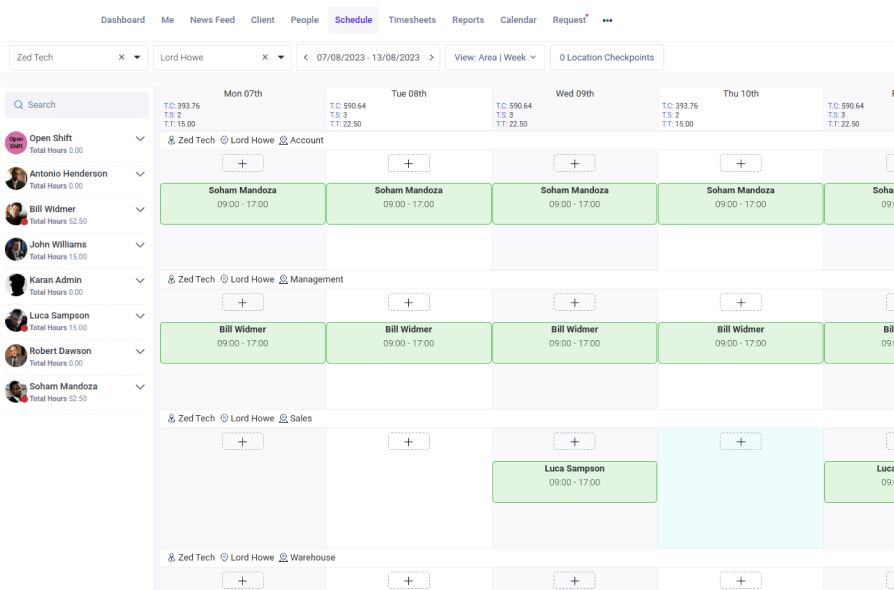
The Dashboard feature in software offers a user-friendly overview of real-time workforce events, including shift statuses and important updates, enabling you to monitor and manage your workforce efficiently at a glance. The Dashboard feature displays widgets that show activities such as shift starts, task completions, breaks, and shifts in progress. You can easily track who is currently on shift, view upcoming shifts, identify employees on leave, monitor scan activity, track breaks, and more. The Dashboard simplifies workforce management by presenting key information at a glance, helping you stay informed and make timely decisions.

An adaptable hub for managing employees and assigning shifts. This user-friendly interface allows for visual schedule adjustments and access to detailed employee time and cost information, promoting operational efficiency.

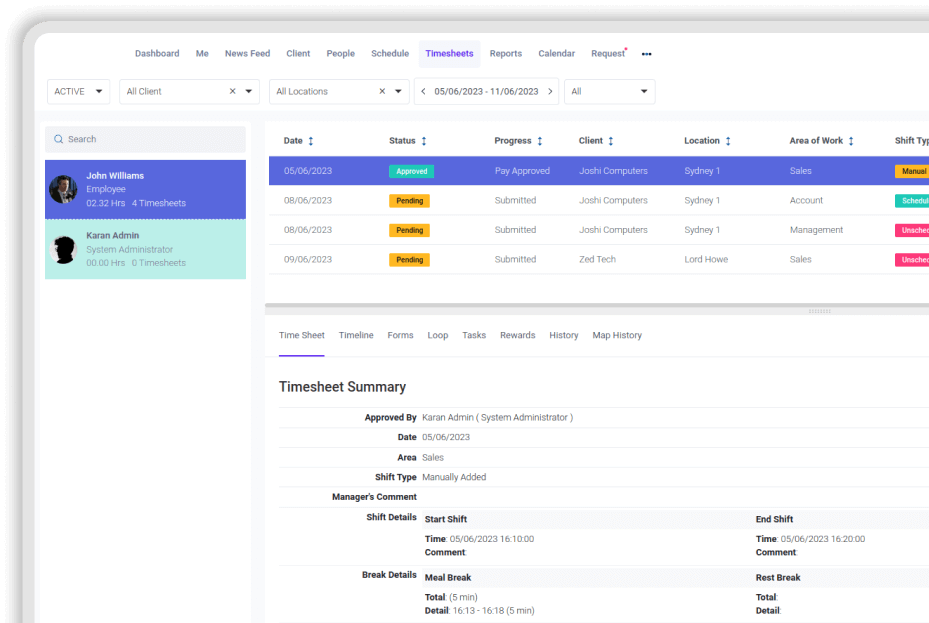
Gain a comprehensive view of each employee’s shift, allowing for review, modification, validation, and fraud monitoring. Once approved, the timesheet is prepared for payroll, providing accurate data for seamless processing.

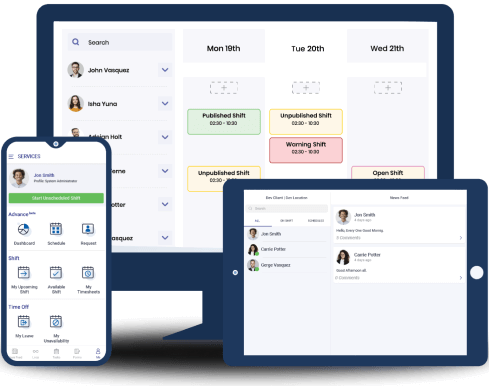
Our dynamic app adjusts based on user roles, providing a personalized experience while simplifying app management and deployment.


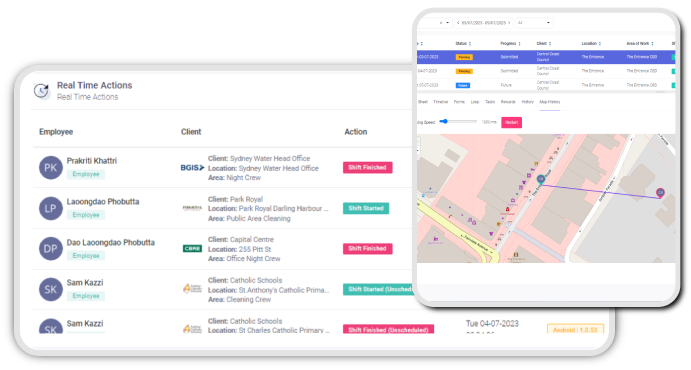
Activate or deactivate user location monitoring as needed. A map view of the journey assists in better understanding of the tracked data.
And many more features like paperless onboarding, flexible rostering, compliance at the core, custom payroll integration, staff communication space, HR management, training, location budgeting, news feed, reporting, license management, fraud monitoring, and more.








The application is now live and in use by thousands of businesses worldwide. Platform has already received rave reviews from users, praising the streamlined and seamless workforce management it offers. This versatile system continues to revolutionize the way businesses manage their workforces, boost productivity, and save time and money.
Got a project in mind? Share the details of your project.

Or contact us using other ways








6 Agile Minds

8 Weeks

40 Weeks and Counting
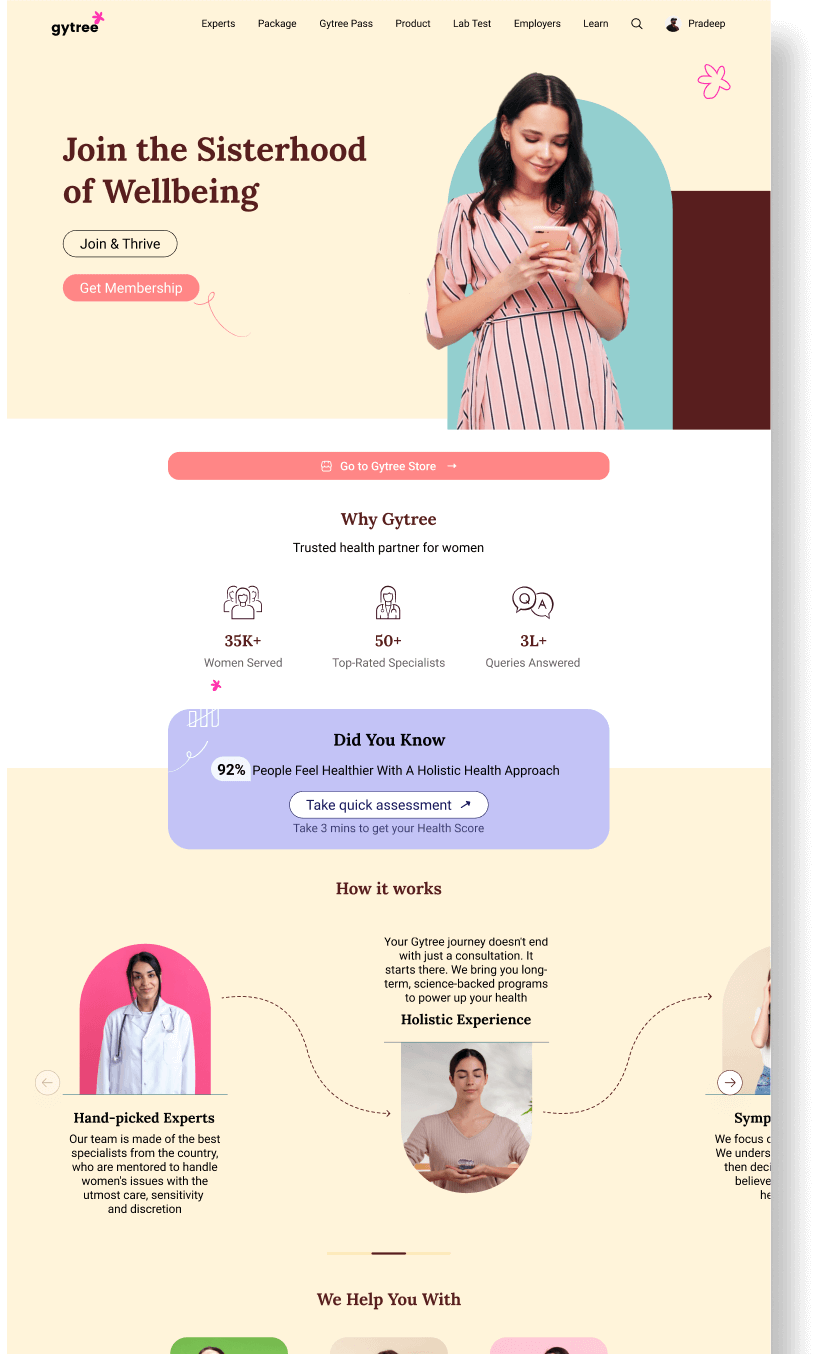
Gytree is loaded with unique features that cater to various women’s healthcare needs
Tailored health packages are displayed based on categories, age, gender, and location.
A simplified schedule management system to keep track of appointments.
Easy access to all prescriptions provided by experts during appointments.
An e-commerce platform offering clean, high-quality Gytree products approved by nutritionists.
A platform to discover doctors by specialty, education, and experience. Also, facilitates appointment bookings based on doctor’s availability.
Thyrocare Lab test packages for women, categorized based on symptoms.
Detailed invoices for lab tests and appointments, complete with GST calculations.
A wealth of information through blogs on General Wellness, Sexual Health, Reproductive Health, Menstrual Health, Skin, Hair, Nutrition, PCOS, Healthy Food, and Mental Health.
An annual subscription that offers a personalized health journey with multiple health experts at your service.
A comprehensive view of all appointments and health history






Got a project in mind? Share the details of your project.

Or contact us using other ways


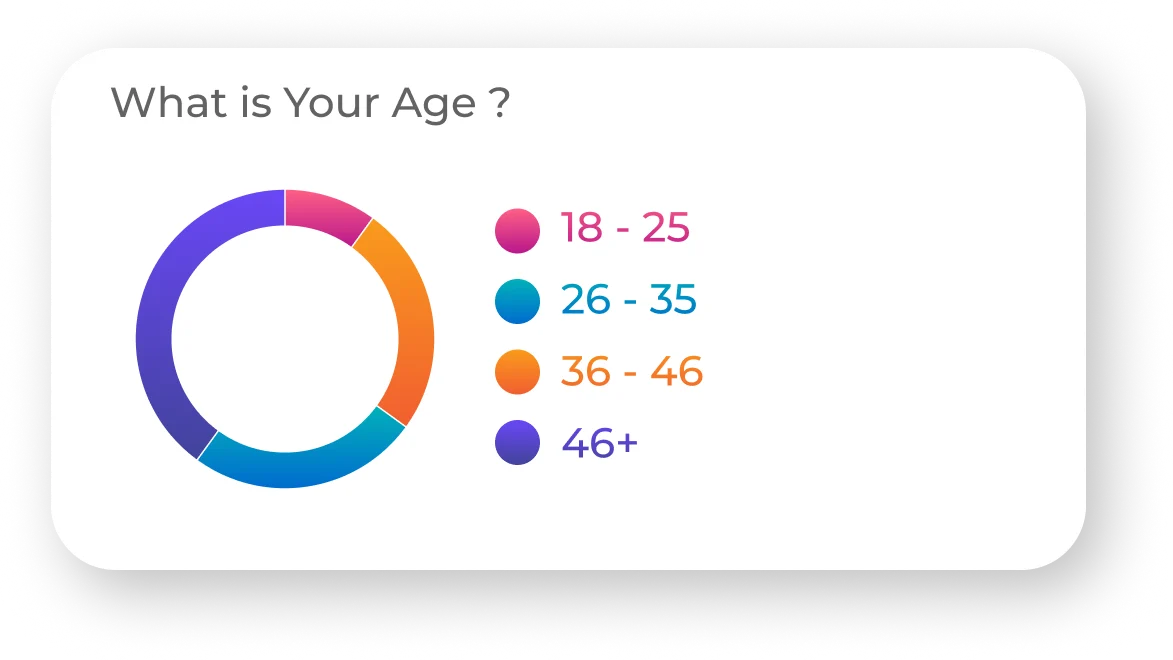
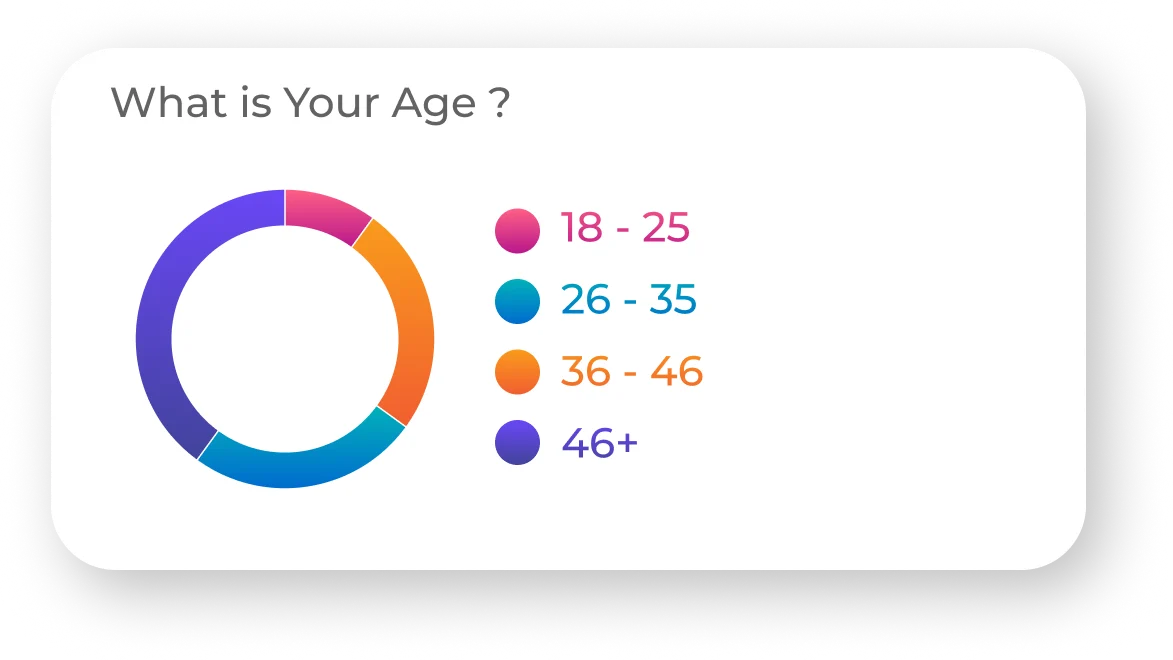
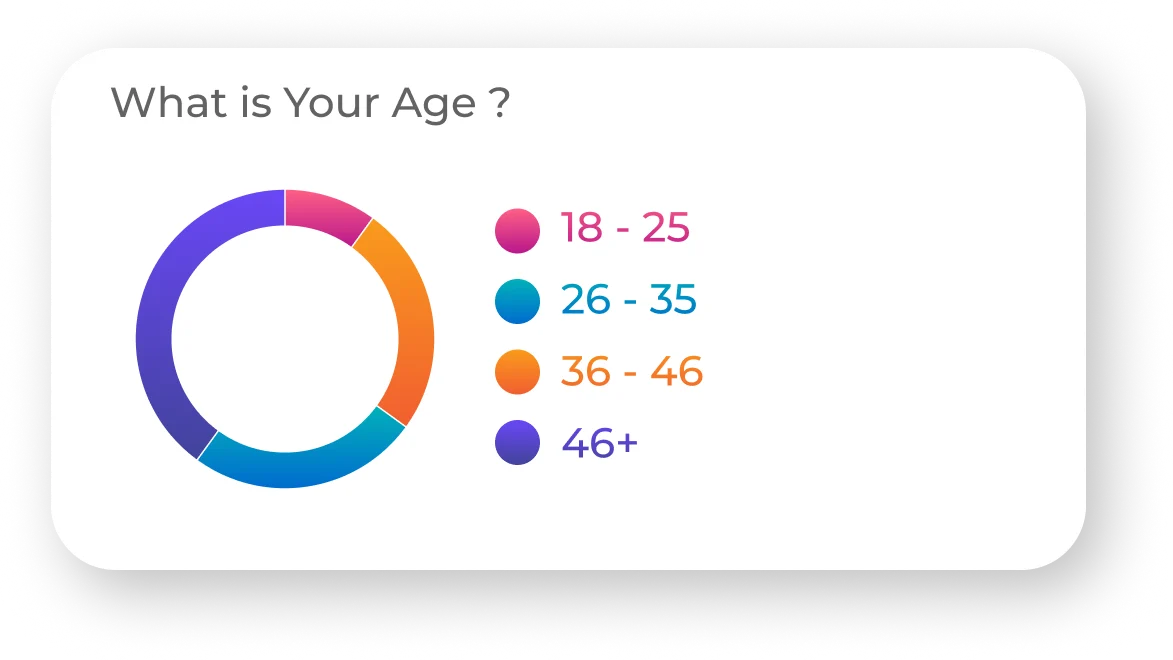
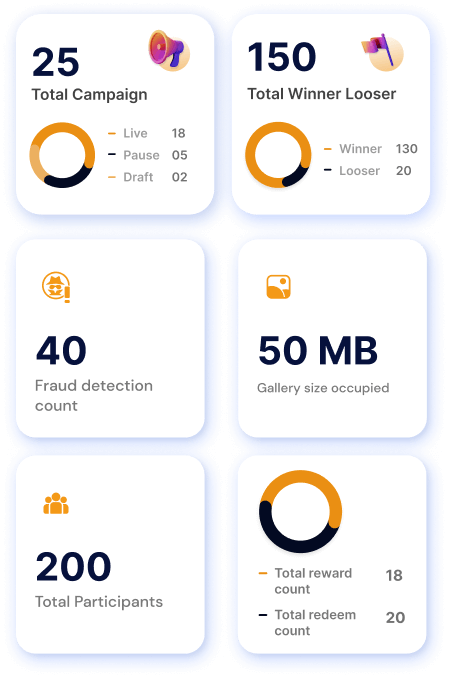
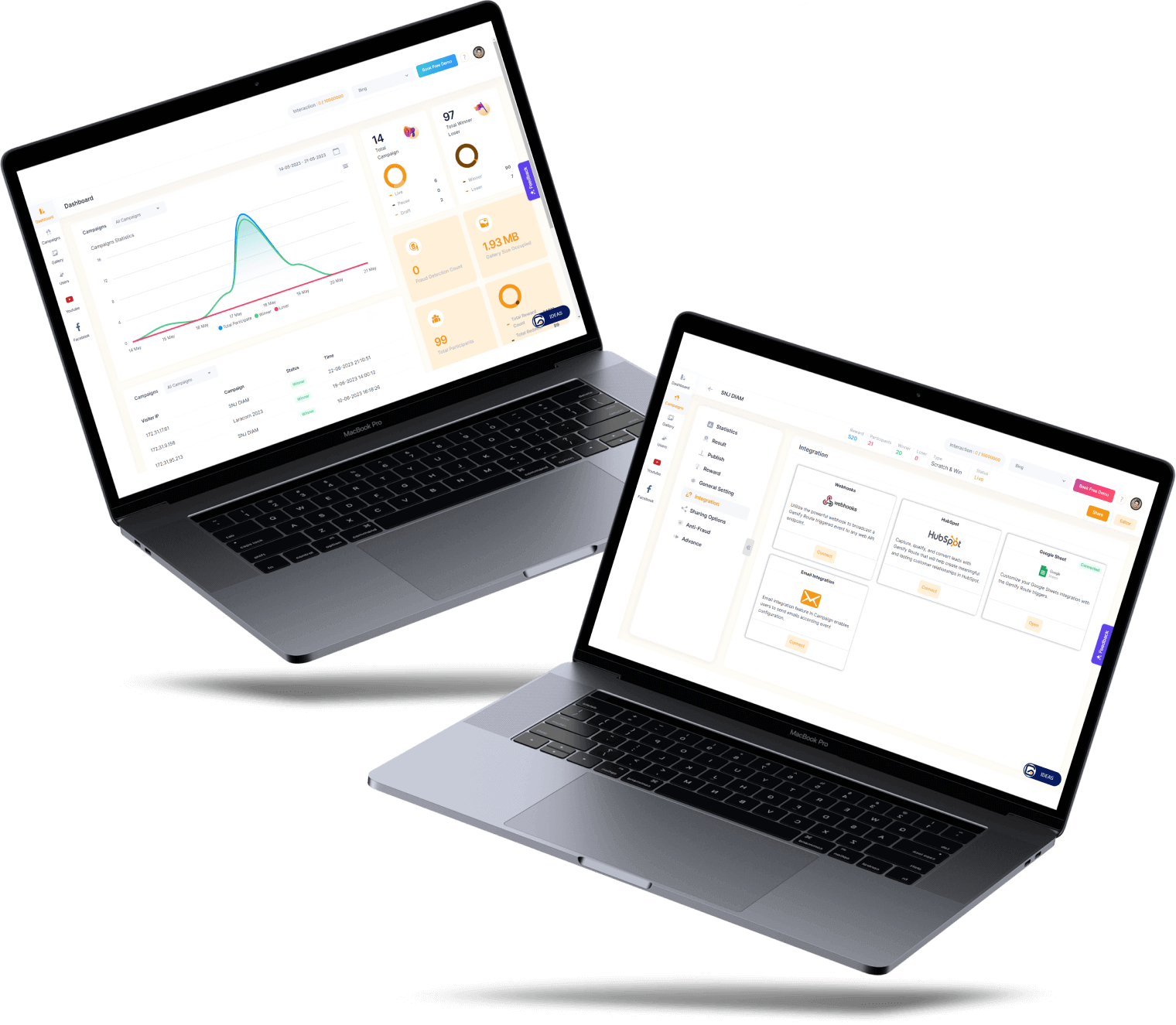
In the fiercely competitive market of today, capturing customer data and maintaining their engagement with your brand can feel like climbing Everest. We’ve turned this uphill battle into a fun-filled journey with our innovative gamification strategies, significantly increasing customer interaction and data collection.




A state-of-the-art platform, harnessing the thrill of gamification to amplify customer engagement and simplify data collection for businesses.




We’ve successfully applied this technologies and presenting this kind of case study.





Got a project in mind? Share the details of your project.

Or contact us using other ways